- Introduction
- What is HTML?
- What is CSS?
- Difference Between HTML and CSS
- Takeaway
- FAQs
- Q.1: Can I use CSS without HTML?
- Q.2: Is CSS better than HTML?
- Q.3: Is HTML a CSS?
- Q.4: Difference between tags and attributes in HTML?
- Q.5: Is CSS or HTML easier?
- Q.6: What is the difference between HTML, CSS, and Javascript?
- Additional Resources
Introduction
Have you ever wondered after seeing awesome-looking websites of various organizations, how they are made? How do those buttons, forms, hyperlinks, etc. work? Ever tried to make similar websites to your own? I guess yes, that’s why you are here to find what is actually the difference between HTML and CSS. Yes, HTML and CSS are a way by which you can create awesome-looking websites on your own. Both HTML and CSS go hand-in-hand in building or developing a web page of any website, but both of them serve a very different and unique purpose.
Everything you see on any website is the magic of front-end development and the person involved in front-end development is named a front-end developer. A front-end developer is a software developer who designs awesome web pages through HTML and CSS. If you open a website of any organization, you can see the work of a front-end developer in the navigation, layouts, and the way that a site looks different on your phone, tablet, laptop, or PC (responsiveness), and everything that you can see.
HTML and CSS are the fundamental blocks of any website. So, if you’re thinking of becoming a web developer you must have knowledge of these two languages. But, Having great knowledge is not enough. You must be aware of the main differences between HTML and CSS. In this article, we are going to discuss HTML and CSS. What are the parameters that differentiate both of them? What are the features of HTML and CSS? And also, how we can use them to create amazing web pages. We are going to look at some example code as well. So, let’s get started.
Confused about your next job?

What is HTML?
Hyper-Text-Markup-Language (aka HTML) is a markup language that is used to define the basic structure of any website. The basic structure consists of the header, body (main content), and footer of the website. And, what is a markup language? Any language that is understood by the browser and which tells the browser how to render the data is known as a markup language.
HTML is the most popular markup language out there.
HTML is used for defining the structure of all the content of a web page or a collection of web pages (website). Now, HTML is all about tags! Tag is the most basic unit of an HTML webpage. HTML contains several tags for different specific purposes. These tags provide display information to the browser, meaning each tag has predefined display information, e.g. <a> tag defines hyperlink which is used to navigate to other web pages. Have you ever thought about how many tags HTML has in total? HTML has 132 tags in total and you don’t need to remember all of them. It contains tags like headings tag(H1, H2, …., H6), anchor tag(provides hyperlink), paragraph tag, font styling tags, image tag, etc. Now, let’s look at one basic example of an HTML webpage.
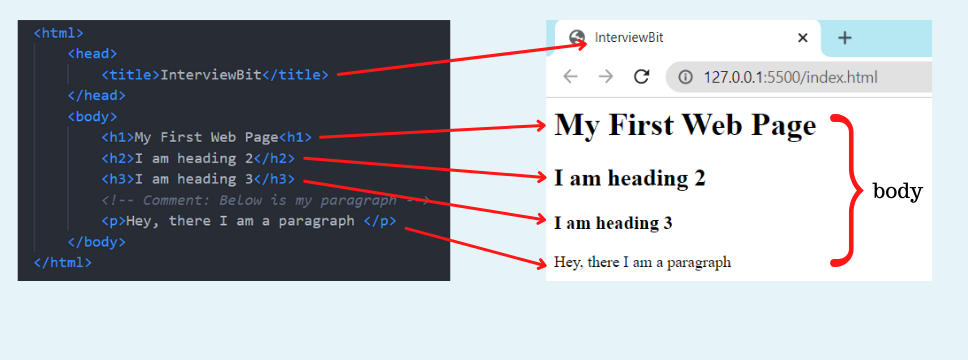
index.html
<html>
<head>
<title>InterviewBit</title>
</head>
<body>
<h1>My First Web Page<h1>
<h2>I am heading 2</h2>
<h3>I am heading 3</h3>
<!-- Comment: Below is my paragraph -->
<p>Hey, there I am a paragraph </p>
</body>
</html>Output

Explanation
- The html tag is the root tag from where the document starts.
- The head tag is used to contain metadata (it means information about other data).
- The body tag contains the actual content that needs to be displayed on the browser.
- Inside the body tag, we can use any tag from the list of HTML standard tags.
- The h1, h2, and h3 tags are heading tags of different font sizes.
- The p tag is our paragraph tag.
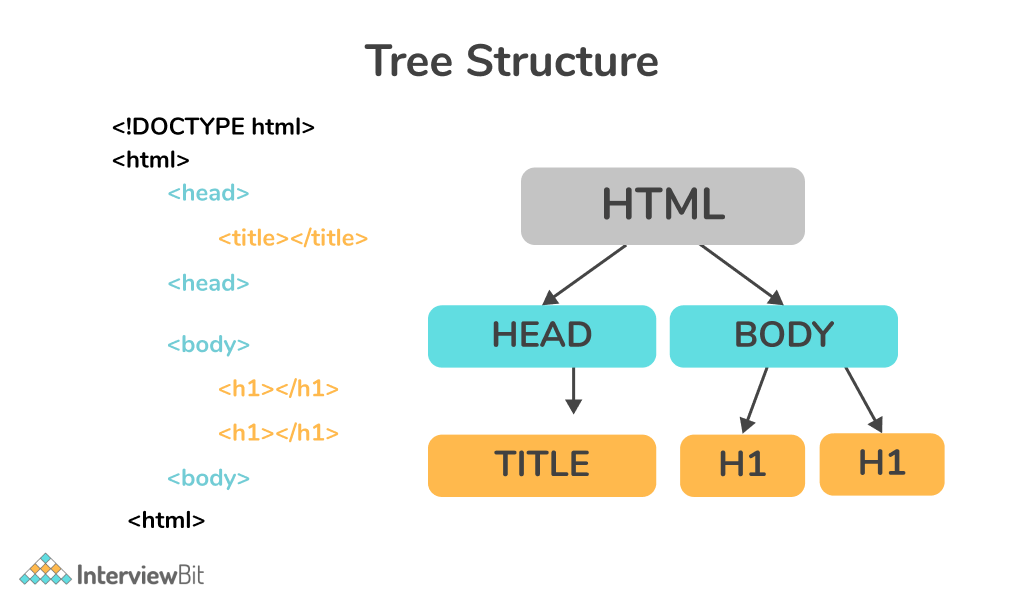
The following image shows the tree-like structure of the above HTML code. <html> tag is the root element and then we have two child elements <head> and <body>. Inside the <head> tag we have a <title> tag and inside <body> tag we have its 4 child elements as shown in the image.

Features of HTML
- HTML is not case-sensitive language, meaning <html> is equivalent to <HTML>.
- HTML is platform-independent because we can view it on any operating system.
- HTML follows a tree-like structure. The HTML tag acts as a root element, then head and body tags act as child elements of the head tag, and so on.
- HTML language is easy to understand and learn.
- HTML tags contain display information (or render information) that is useful to browsers like Chrome, Firefox, etc.
- It facilitates users to add images, videos, and hyper images to web pages which makes it awesome and more user-friendly.
Read More About: Top Features of HTML
What is CSS?
CSS stands for Cascading Style Sheet. It is a style sheet language used to style the markup language like HTML. If we consider HTML as the skeleton structure of the body, then CSS is the skin/overall look that covers it. CSS allows you to handle multiple web pages using only one CSS file. CSS facilitates you to modify various properties of HTML elements like you can modify background color/image, alignment to tags using margin, position properties, can provide different font properties(font-family, font-size, color, etc), or you also can remove existing properties of HTML tags (like you can convert block elements to inline).
Another amazing property of CSS is its amazing transitions, which allow you to change property values smoothly, over a given duration (useful to improve the look and feel). CSS also facilitates the feature of animation, which lets HTML elements gradually change from one style to another. Let’s look at one basic example of CSS.
Style.css
* {
background-color: #f7fc70;
}
h1 {
color: green;
text-decoration: underline;
font-family: sans-serif;
}
h2 {
color: grey;
}
h3 {
color:blueviolet;
}
p {
font-size: 16px;
font-family: Comic Sans MS;
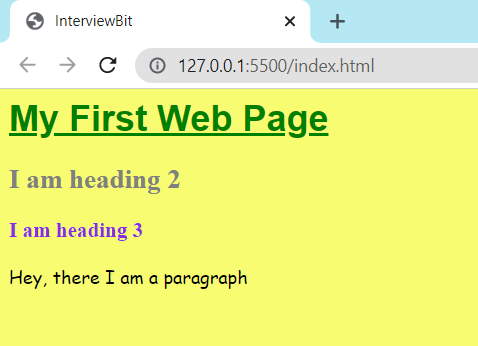
}Output

Now it looks better than the previous one right? That’s the magic of CSS.
Explanation
- Asterisk(*) is a universal selector, which selects all tags of an HTML document.
- The h1, h2, h3, p are tag selectors
- Inside { } braces, we define properties for specific tags.
- The ‘color’ property is used to change text color.
Features of CSS
- Through CSS we separate the style/design from the content of the website, this improves content readability, and accessibility and provides more flexibility.
- There are 3 ways to add a CSS file to your HTML document. These are: internal, external, and inline. This makes CSS more flexible.
- Internal CSS: We use internal CSS using the style tag inside the head tag. This is preferable when you want to add styling to three or four elements.
- External CSS: In the above example, We’ve used external CSS. To add an external CSS file we use the <link> tag in the head tag of the HTML document.
- Inline CSS: This is more handy in comparison with the above two when we need to define one or two properties to a specific tag (here we use style attribute inside any tag).
- CSS provides multiple selectors through which we can access any element/child element/group of elements/specific element from an HTML document.
- Selectors: Element Selector, ID selector (#), Class selector (.), universal (*) selector, etc.
- In CSS, to define styling we use key-value pairs. Suppose we want to define the font size of all the h1 headings as 24px which is by default 32px. Then we will write something like this:
h1 {
font-size: 24px;
}Here h1 is the element selector, font-size is the property(or key), and 24px is the value.
- Some basic properties which can be defined or modified using CSS are listed below:
- Text Properties – color, text-align, text-decoration, text-indent etc.
- List Properties – list-style, list-style-type, list-style-image etc.
- Border Properties – border-style, border-top, border-top-color etc.
- Font Properties – font, font-family, font-weight, font-size etc.
Difference Between HTML and CSS
Let us look at some key differences between HTML and CSS.

| HTML | CSS |
| HTML is Hypertext Markup Language. | CSS is Cascading Style Sheet language. |
| HTML is used to structure the content on the web page. | CSS is used to add style to the content of a web page. |
| HTML provides display information of various tags to the browser. | CSS enhances that information by providing styling to those same HTML tags. |
| HTML is just like the skeleton of the human body. | CSS is like providing looks and appearance to that body |
| Using HTML, you can insert video, images, and hyperlinks. | CSS places those images, videos, etc. in appropriate positions with required indentation, padding, and other styling like border colour, so that it looks awesome. |
| We can use CSS inside as well as outside of HTML using style and link tags respectively. | But, CSS is useless without HTML. |
| HTML tags have limited attributes inside them. | But, using CSS we can enhance any tag by adding more properties/attributes. |
| Animation and transitions are not possible in HTML | CSS facilitates animation and transition, which can be added to tags to improve UI. |
| HTML may or may not be responsive to all devices | But using CSS, we can make responsive web applications. |
| HTML tags have style attributes to provide inline CSS. | In CSS, we have different selectors to select tags or set to tags. (e.g., class selector, id selector, tag name selector, etc…) |
| It is not used for presentation and visualization. | CSS is used for presentation and visualization. |
| Save with extension .html or .htm | External CSS saved with extension .css |
Takeaway
In a nutshell, HTML provides the basic structure to any website and CSS provides the styling to that structure. HTML is like the skeleton of a human body and CSS is like the upper skin to make the skeleton look beautiful. Now, the next task for you is to go through various tags and their attributes in HTML and then for CSS read basic properties and their applications. Make some basic projects and have fun! Now, what next? The answer is Javascript, Learn Javascript as it makes a website more functional and interactive. We can add events like clicking buttons, validation, etc. Remember HTML and CSS creates static pages but using Javascript you can make it dynamic.
FAQs
Q.1: Can I use CSS without HTML?
Ans: You can definitely write CSS without HTML but there’s no point in providing styling to non-existing elements. CSS is useless without HTML. In fact, we write CSS specifically for HTML (or for other markup languages) documents to provide the style and layout. And make the website look awesome.
Q.2: Is CSS better than HTML?
Ans: Both of them serve a different purpose as we discussed earlier. They both provide different functionalities. HTML is used to structure the content on websites. On the other hand, CSS provides styling to those websites by adding style properties like font size, font family, margin, padding, border, and so on and so forth. HTML is like the skeleton of a human body and CSS is like the upper skin to make the skeleton look beautiful. We can’t compare skeletons and skin.
Q.3: Is HTML a CSS?
Ans: As I mentioned above, we can not compare them. They are different from each other, where CSS provides styling to HTML elements and HTML defines structure.
Ans: Tags define how the content will be structured, whereas Attributes are used along with the HTML tags to define the characteristics of the element that is defined using the tag. Refer to the below image.
For example, <a href=”https://www.google.com”>Google</a>, in this the ‘href’ is the attribute using which we provide a URL to the anchor (<a>) tag.
Q.5: Is CSS or HTML easier?
Ans: Comparatively, HTML is easy because we only have to write tags and we are done. But, CSS is also not too difficult, for that we must keep CSS properties and their applications in mind only.
To improve your CSS skills it is preferable to practice a few small frontend projects like the Web page for Registration, Landing Page, Personal Portfolio website, College website, etc. After doing the aforementioned project, you will be confident over the basic building blocks of the front end.
Q.6: What is the difference between HTML, CSS, and Javascript?
Ans: In one line, I will say HTML provides a skeleton-like structure to the website, CSS provides a look, style and layout to the website, and Javascript helps to make the website interactive, it provides functionality. If we take the analogy of a human being then HTML is the skeleton, CSS is the skin or muscles, and Javascript is the brain.







 Join WhatsApp Group
Join WhatsApp Group


