APIs stand for Application Programming Interface, they enable communication between digital devices, software applications, and data servers. To understand how an API is used, consider a simple example of a Web Application that gives real-time updates on the weather of the surrounding areas. It’s an application which all of us use every day. There are many such applications available in the market nowadays, so if you wish to implement this system in your application a possible solution is to install sensors around the world and then give real-time updates, this approach will be too costly and is something not at all recommended.
A feasible solution is to use an API for such a system. Your Application will generate a Request and will receive a response for it. This is typically called API Integration and in the example we discussed we are doing an integration with internal and external systems and also reducing operating costs. Another real-world example is a food-delivery application. You might use an API to automatically notify the customers when their meal is approaching their houses, Zomato and Swiggy give these types of notifications to the customers. This is typically called an Integrating API to enhance the functionality for customers.
API architecture refers to the process of developing a software interface that exposes backend data and application functionality for use in new applications. The most popular architectural styles are REST API, SOAP API, GraphQL, WebSocket API.
Confused about your next job?
This blog will describe the differences between graphql vs rest while giving real-world examples on how to use each of them. Before moving on to the differences between graphql vs rest it is crucial to understand the GraphQL and Rest API architectural styles.
What is GraphQL?
GraphQL is a query language for an API and provides a runtime for fulfilling those queries with your existing data. In simple words, it is a syntax that describes how to ask for data.
GraphQL was Initially developed by Facebook as an internal technology and later publicly released as open-source. As of now, GraphQL is prominently used in Facebook mobile applications. Leading organizations like GitHub, Pinterest, Intuit, and Coursera also use GraphQL.
In GraphQL, a set of information is seen in the context of a graph. Nodes of the graph are defined using the GraphQL schema system and represent the objects, Edges of the graph represent the connection between nodes in the graph. Such structure enables relationships between queries and increases the connectivity between objects. A GraphQL query is a string that is sent to a server to be interpreted and fulfilled which then returns JSON back to the client.
Let’s try to understand the GraphQL structure with an example, suppose you are working on an eCommerce website, and you are required to display the name of the products a customer is purchasing and the total amount a customer has spent till now by online shopping on your website.
Clearly, you need to fetch data from multiple sources here, for sake of simplicity consider that the endpoints are /customers/<id> to fetch the initial customer data, there may be a /customers/<id>/order endpoint that returns the current orders of the customer and the third endpoint is /customers/id/totalAmountSpent. A REST API will initiate three API calls to gather the data by accessing multiple endpoints. A GraphQL on the other hand will initiate a single API call that will include the concrete data requirements. The server then responds with a JSON object where these requirements are fulfilled.
Features of GraphQL
Now we have some sort of basic idea of GraphQL, lets now look at some important features of GraphQL:
- Ask for what you need and get exactly that: GraphQL queries always return predictable or the exact results that you requested without unnecessary inclusions. In other words, we can say that GraphQL resolves the problem of Under Fetching and Over fetching that used to occur when requesting data using REST Apis.
- Get many resources in a single request: GraphQL APIs get all the data that your app needs in a single API call. In the eCommerce example discussed above all the resources can be fetched in a single request.
- Rapid Product Iterations on the Frontend: The flexible nature of GraphQL allows changes on the client side can be made without any extra work on the server. This is possible as the clients can specify their exact data requirements, the backend engineer need not make adjustments when the design and data needed on the frontend changes.
- Rapid API Development: In the case of REST, you need to keep the old version of an API until the developers make a transition to the new one. GraphQL eliminates keeping multiple versions by deprecating APIs on a field level. The ageing fields can thereafter be removed from the schema without impacting the existing queries.
Apart from the above-mentioned features, Graph QL also supports detailed error messages, follows a hierarchical structure, and supports type-checking.
What is REST?

A REST API (also known as RESTful API) is an application programming interface (API or web API) that conforms to the constraints of REST architectural style and allows for interaction with RESTful web services. REST stands for representational state transfer and was created by computer scientist Roy Fielding.
Before moving forward, it is crucial to understand that REST is a set of architectural constraints and is not a protocol or standard.
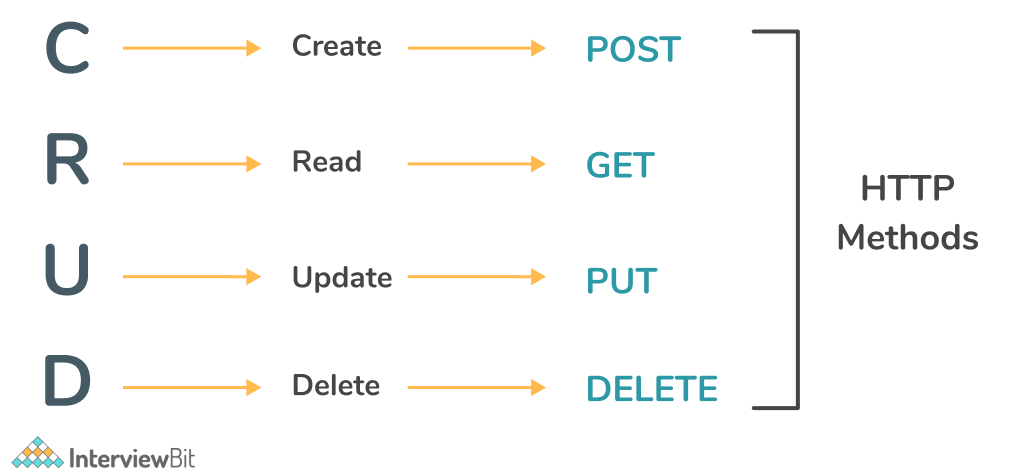
REST-compliant web services allow the requesting systems to access and manipulate textual representations of web resources by using a uniform and predefined set of stateless operations. When HTTP is used, the most common operations available are GET, POST, PUT, and DELETE. A REST API would use a GET request to retrieve a record, a POST request to create one, a PUT request to update a record and a DELETE request to delete one. A well-designed REST API is similar to a website running in a web browser with built-in functionality.

In REST architecture, APIs expose their functionality as resources. The resources may be any type of service, data, or simply an object that a client can access. Each resource has its own unique URI (Uniform Resource Identifier) that a client can access by sending a request to the server. The state of a resource at any particular instant, or timestamp, is known as the resource representation. This information can be delivered to a client in virtually any format including JavaScript Object Notation (JSON), HTML, XLT, Python, PHP, or plain text. JSON is popular because it’s readable by both humans and machines—and it is programming language-agnostic.
Features of REST
- Stateless: REST APIs are stateless. As per the REST architecture, the server does not store any state about the client session on the server side. Each and every request from the client to the server must contain all the necessary information to understand the request.
- Cacheable: The applications are often cacheable. It is achieved by marking the response from the server as cacheable or non-cacheable either implicitly or explicitly.
- Layered System: An application is made more stable by giving it a layered system architecture and limiting its component behaviour. The layered architecture enhances the application security as components in each layer cannot interact beyond their next immediate layer.
- Uniform Interface: REST’s interface constraints, resource identification, self-descriptive messages, resource manipulation using representation, and hypermedia as the engine of application state help to obtain uniformity throughout the application.
- Error messages: REST APIs offer the advantage of including error messages if the developer makes any mistake while working with an API
Differences between GraphQL vs REST
The below table summarizes important differences between GraphQL vs REST.
| GraphQL | REST |
|---|---|
| It is a query language that offers efficiency and flexibility while integrating APIs into our application. | It is an architectural style and a conventional standard for designing APIs. |
| GraphQL follows a strong type system to define what the API looks like. The schema enables the front-end and the back-end team to work independently. | There is no concept of schema or type system. |
| It uses a client-driven architecture. | It uses a server-driven architecture. |
| There is a single tool used for documentation, i.e. GraphiQL.GraphiQL is IDE to develop the graphql | There is a wide range of options available for automated documentation. Examples are API Blueprint and OpenAPI. |
| GraphQL only supports JSON representation. | REST APIs support multiple data formats. |
| GraphQL complicates the handling of HTTP status codes that helps in the identification of errors. | REST uses HTTP status codes to identify errors easily. |
| GraphQL does not follow the HTTP specifications, all the requests are usually served over a single endpoint, so the queries cannot be cached. | All the GET endpoints can be cached on the server side by the browser as well and can be bookmarked by the client in case the client wants to frequently invoke it. |
| Every GraphQL request whether it’s a success or an error returns 200. | With REST APIs there are different status codes corresponding to each of the situations i.e. 200 for 0K400 for Bad Request401 for Unauthorized |
| The monitoring tool has to parse the response body to see if the server is returning data or an error. | A simple health check on a given endpoint gives a clear idea of the API status. |
Conclusion
The blog discusses REST API and Graph QL and also the important differences between them.
With this done it is recommended that you should explore different APIs on your own, create your own applications and integrate APIs. Because nothing is better than implementation-based learning.
Both GraphQL and REST API have their own advantages, disadvantages, and essential features that make them both well-suited to certain types of development teams. The decision is yours!!
Frequently Asked Questions
Q.1: Is GraphQL better than REST?
Ans: GraphQL’s appeal comes from increased efficiency in terms of response rendering, RESTful services frequently return large amounts of unusable data mixed in with relevant information called fetching. Sometimes it is recommended to use GraphQL for efficiency over REST
Q.2: Will GraphQL replace REST?
Ans: GraphQL can be regarded as an alternative to API development and not a replacement for REST. REST is the preferred choice for small applications wherein multiple endpoints can be there and a web cache can be easily configured to match URL Patterns.
Q.3: Is GraphQL frontend or backend?
Ans: GraphQL is neither frontend nor backend, it is language or the way of communication between the front end and the backend to exchange information.
Q.4: Is REST easier than GraphQL?
Ans: It is quite easy to handle complex queries with REST over GraphQL. GraphQL only returns specific data points so it is usually more challenging for developers to create custom queries from large datasets.
Q.5: Is REST still popular?
Ans: REST is still a useful and preferred choice of many developers. It is extensively considered the standard protocol for web APIs.







 Join WhatsApp Group
Join WhatsApp Group