- Introduction
- A Brief History of JavaScript
- Top 10 Applications of JavaScript
- 1. Client-Side Web Applications of JavaScript
- 2. Server-Side Web Applications of JavaScript
- 3. Mobile Applications of JavaScript
- 4. Desktop Applications with JavaScript
- 5. Web Games with JavaScript
- 6. Web Development with JavaScript
- 7. Presentations with JavaScript
- 8. Flying Quadcopter with JavaScript
- 9. Art and Digital Art with JavaScript
- 10. Smartwatches with JavaScript
- Extras
- Advantages of JavaScript
- JavaScript Potential Pitfalls
- Conclusion
- FAQs
- Q.1: Where is JavaScript mostly used?
- Q.2: What is the main purpose of JavaScript?
- Q.3: How is JavaScript used in the real world?
- Additional Resources
Introduction
A programming language used mainly by Web browsers, JavaScript creates an interactive and dynamic experience for the user. Most of the applications and functions that make the Internet necessary to contemporary life are coded in some form of JavaScript. Many browsers make use of JavaScript as a scripting language for accomplishing dynamic things on the web. To name a few features, whenever you see a click-to-show dropdown menu or additional content added to a page, you’re seeing the results of JavaScript. An even better way of understanding what JavaScript accomplishes is to think about specific web features you use each and every day and tend to take for granted—like when the Facebook timeline updates automatically on your screen or Google proposes search terms on the basis of a few letters you’ve started typing. In both scenarios, that’s JavaScript in action.

A Brief History of JavaScript
Since its original implementation, JavaScript has come a long way: it took just 10 days to write it. The JavaScript standard was suggested for the first time as ECMAScript 1 in 1997, and is, as of late 2018, in its 9th iteration (ES 2018). In the late 1990s, the first version of JavaScript was developed for the Netscape Navigator Web browser.
A Netscape developer, Brandan Eich, in September 1995, developed a new programming language. Initially, it was known as Mocha, but its name was changed to LiveScript and then JavaScript. At the time, web pages were static with minimal consumer interaction apart from loading new pages and clicking links. JavaScript, for the first time, facilitated animation, adaptive content, and form validation on the page. Only a small number of browsers supported JavaScript for a long time.
Confused about your next job?
Microsoft Internet Explorer, the most popular browser, did not support JavaScript until the late 1990s. But, Microsoft devised JScript, a proprietary client-side script. During the early days of the web, developers who wished to design dynamic web pages were continuously forced to pick between two browser families. This wasn’t ideal as it caused the Internet to be less accessible to everyone. Until 1999, JavaScript was not broadly accepted and standardized browser compatibility was a concern for almost a decade following standardization.
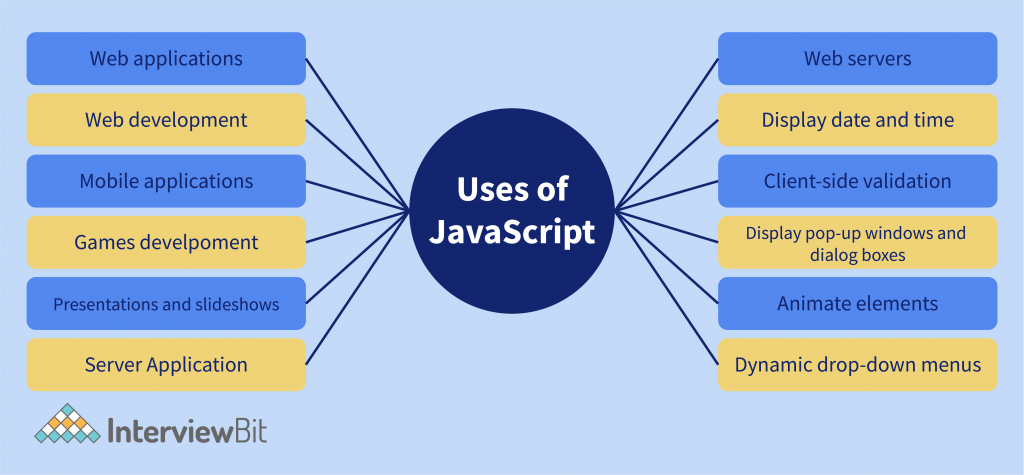
Top 10 Applications of JavaScript

One of the most commonly used programming languages, JavaScript is considered one of the top ten most popular languages as per ZDNet reports. Nevertheless, many people, especially those contemplating learning about JavaScript, often wonder, “What are the uses of JavaScript?” For a long time now, JavaScript was mainly used for client-side development. When you notice a text, moving button, or any other object on a web page, it’s the work of JavaScript. Client-side JavaScript expands the core language by providing objects to control a browser and its Document Object Model (DOM). For instance, client-side extensions let an application place elements on an HTML form and react to user events such as mouse clicks, form input, and page navigation.
JavaScript has grown into a very strong programming language that is no longer restricted to the web. It is a dynamically typed language and from one point of view, it is good as it’s quite simple to allocate values to the variables. You don’t need to care about the kind of variable as the type for every variable will be set dynamically during code execution.Java Script is developed with Interpreter Centered which lets the user get the output without making use of the Compiler. That implies that the input executed by the user gets rendered directly without the compiling of codes. Let us look at some of the applications of JavaScript.
1. Client-Side Web Applications of JavaScript

Usually, traditional web applications enclose the server side and client side. On the client side, you can utilize JavaScript to incorporate interactivity into web pages. There are several excellent animations you can design with JavaScript. With the help of pure JavaScript, also regarded as VanillaJS, you can accomplish some great animations. Also, you can utilize a library such as JQuery to make your work effortless.
Some of the animations that can be created using JavaScript are:
- The easy fading of a button
- Count-down timers’ figure-changing effect
- The zooming animation when seeing images
- The playing of media files like video or audio
JavaScript is also utilized for developing or drawing all types of diagrams or interfaces. The libraries of JavaScript including ChartJS, D3.js, make it easy to create beautiful charts and graphs. Recently, it has been observed that there has been an inflow of JavaScript frameworks. These frameworks aim to make client-side web development less complex. The most common frameworks are Vue.js, Angular, and React. These frameworks make it uncomplicated to create Progressive Web Applications (PWAs) and Single Page Applications (SPAs). A type of web application, SPAs do not send a request to the server for web pages each time. They request a web page just once and then modify its contents dynamically with the help of Asynchronous JavaScript and XML commonly regarded as AJAX. Web Applications with some “mobile-app powers” are Progressive Web Applications (PWAs). Just like SPAs, PWAs do not request for web pages, but they have access to the functionalities of mobile devices and work offline.
2. Server-Side Web Applications of JavaScript

A large number of web applications or websites you find online today have a server side to them. With the help of Node.js, now JavaScript operates on servers and not only on browsers. Node.js offers all the required tools to let JavaScript operate on servers. With Node.js, you can create server-side software utilizing JavaScript. For instance, a code can be written that lets people log into web applications. Include users in the database and see if they are already present in the database when they wish to log in again—all with Node.js alone.
Let us look at another server-side application, which is an automatic mailing system where the software sends computerized emails to selected email addresses. Also, you can develop APIs (Application Programming Interfaces) with the help of Node.js. Other web applications can communicate with your web app via your APIs. For instance, if you own some data on the weather in your area; you can create an API. With the help of this API, other apps can request weather data when they require it. There’s a whole lot you can accomplish in regard to designing software for servers while using NodeJS.
3. Mobile Applications of JavaScript

Java is a popular language for creating mobile apps for iOS and Android, respectively. With frameworks such as React Native, Ionic, and JavaScript’s features and uses make it an effective tool for creating mobile apps.
Now, React Native is the most popular mobile development JavaScript framework. With React Native, you can develop mobile applications for several operating systems. Thus, there is no need to write separate code bases for the iOS and Android operating systems. All that is required is to document the code once and execute it across various platforms. Possibly the most significant benefit of developing apps with the help of jQuery Mobile is the speed at which the applications load. Being a lightweight framework, it’s based on the jQuery library and has a strong emphasis on compatibility, so it can be utilized for Blackberry, iOS, Android, and Windows apps.
jQuery can also be utilized to design personalized themes with the help of the ThemeRoller web app. It comes with different tools that make editing themes straightforward, like its header templates, page layouts, and drag-and-drop colour picker.
4. Desktop Applications with JavaScript

JavaScript can also create desktop applications, so, it is not confined to just web and mobile applications. Desktop applications are not as common as web or mobile apps, but they are still required. NW.js, AppJS, and Electron, are a few of the JavaScript frameworks that allow you to create desktop apps. It is to be noted that these apps are not native desktop apps and they are hosted in web browsers and leveraged on them to operate on desktop devices. If you need native desktop apps, you can make use of a framework like Proton Native. Proton Native offers you native desktop tools and components that you can utilize to create a standard native desktop app. The desktop apps you design with the help of JavaScript are cross-platform. You do not require to document code for other platforms as a one-code base will function fine on macOS, Windows, and Linux.
5. Web Games with JavaScript

If you feel that app development is quite boring and want to build some games, JavaScript is also a great language for game development, which depends on the kind of game you want to develop. JavaScript is best suited for mobile games based on the web. There are sufficient libraries and frameworks that you can utilize to make a game, which can be a 2D or 3D game. Pixi.js, PhysicsJS are a few of the JavaScript game engines you can utilize to create a mind-blowing web game.
You can also incorporate audio into your games to make them more thrilling and interactive for the players. You can also use the Web Graphics Library (WebGL), this JavaScript API renders 2D and 3D images on web browsers. With the help of this, you can accomplish other computer graphics tasks on the web such as simulations. On the contrary, if you wish to design the next big AAA game, such as FIFA or Call of Duty with the help of JavaScript, you may find it difficult. Though JavaScript is very versatile, it is much slower than other languages like C++ and takes up much more memory.
Advanced games need heavy GPU calculations and it’s a considerable amount of weight to carry that and JavaScript just isn’t cut out for it.
6. Web Development with JavaScript

JavaScript is usually utilized to develop web pages. It allows us to incorporate dynamic behaviour into the web page along with special effects. It is mainly utilized on websites for the purpose of validation. JavaScript lets us accomplish complex tasks and lets websites communicate with users. It is also possible to load the content of a document without reloading the page using JavaScript. Let’s consider WordPress, today, WordPress is the most common CMS, and JavaScript also plays a pivotal role in WordPress development.
Any web developer having a good understanding of JavaScript can create various applications scalable and robust. If you w to wish t be a professional WordPress developer then you should understand JavaScript to make smart judgments right from the beginning.
Additionally, numerous WordPress plugins and themes have been developed with the comprehensive use of JavaScript. JavaScript also comes packed with WordPress in the form of a myriad of JavaScript libraries, like Underscore.js, Backbone.js, jQuery, and JSON.
Therefore, if you know JavaScript then you can comprehend, personalize and use them better in the development of WordPress.
7. Presentations with JavaScript

JavaScript also gives the option of designing presentations as a website. JavaScript provides BespokeJS and RevealJS libraries to create a web-based slide deck. Reveal.js develops some of the most interactive and stunning decks utilizing HTML. A user can readily incorporate nested slides. Even though the user is not conscious of programming language then they can efficiently create a site with so much assistance from the internet. These presentations are touch-optimized and function great with tablets, mobile devices, and phones.
Along with this, JavaScript also offers various mobile devices, phones, and transition styles and supports all CSS colour formats. JavaScript also provides the Bespoke.js plugin with a comprehensive combination of features. These include animated bullet lists, responsive scaling, and syntax highlighting for code examples. It offers themes that are not too flashy and are polished. The fastest way to initiate Bespoke.js is by utilizing a generator. It allows the user to set titles to your presentation and go through a bunch of questions to get the plugins required.
8. Flying Quadcopter with JavaScript
Such is the time that you can’t get through a day without listening to something about drones or robots. If this interests you, then with a little knowledge of JavaScript, you can design a drone fly from your web browser. Yes, you have read that correctly. On many commercially available quadcopters, Node.js is installed, some of which are packed with a simple operating system. This implies that you can utilize JavaScript to program a flying quadcopter.
Node.js and JavaScript make it quite easy to handle robotics utilizing Bluetooth. The most user-friendly programming language on the globe, JavaScript comes with a wide range of abilities. It’s inspiring to notice that it’s causing such a mixed set of applications. There are a bunch of demos available on the web, with some working understanding of JavaScript, you can fly and control your drone with a device or your computer.
9. Art and Digital Art with JavaScript
Utilizing HTML5 in JavaScript, drawing graphics on a web page has become considerably effortless. All two-dimensional and three-dimensional shapes can be drawn easily on a canvas and this has opened the browser as a new platform for all several digital art projects. The JavaScript library p5.js allows programmers to create fantastic arts by only coding. The library lets us make an easy kid’s art to a range of extremely elaborate art.
10. Smartwatches with JavaScript

Pebble, a popular smartwatch maker has made Pebble.js, a small JavaScript framework that lets a programmer design an application for the Pebble line of watches in JavaScript. Bangle.js is another open, hackable smartwatch that any coder can code for – and the best part is it’s open-source so you don’t have to get worked up about a server shutting down and losing functionality, it is completely self-sufficient. You can efficiently download new apps from the web or design one utilizing JavaScript or a graphical programming language like Blockly. All you require is a Web Browser, which could be Chrome, Opera or, Edge, and you can upload apps or document code to run on your watch wirelessly. Bangle.js is AI-enabled and waterproof and packed with GPS, Bluetooth Low Energy, an accelerometer, a heart rate monitor, and more.
Extras
We have discussed the applications of JavaScript extensively, but it doesn’t end there. You can also utilize JavaScript for the following:
- Artificial Intelligence: You can utilize JavaScript to operate on AI-related projects. With the Tensorflow.js machine learning library, you can accomplish AI stuff with the help of JavaScript.
- Embedded Systems: Node.js is renowned for creating server-side web applications. But one can also utilize it to create software that operates on embedded systems.
- Virtual Reality has garnered attention for pretty much 4-5 years now but what’s new is that it is shifting to web browsers, which makes it fun. And guess what you can accomplish this with the help of JavaScript.
- WebAR is just like augmented reality one might know it, just that it can be accessed instantly from a mobile browser. No app and no downloads are required. You can incorporate WebAr-like features in your website with the help of JavaScript.
Advantages of JavaScript

- JavaScript manages to be very fast as it is usually run immediately within the browser of the client. As long as it doesn’t need outside resources, JavaScript cannot be slowed down by calls to a backend server. Furthermore, all important browsers support JIT (just in time) compilation for JavaScript, indicating that there’s no requirement to compile the code before executing it.
- The syntax of JavaScript was inspired by Java and is moderately simpler to understand, as compared to other common languages like C++.
- JavaScript is all over the web, and with the arrival of Node.js, JavaScript is used frequently on the backend. There are numerous resources to understand JavaScript. Both GitHub and StackOverflow exhibit a rising number of projects that utilize JavaScript, and in recent years, the traction it’s achieved is only expected to grow.
- Unlike other scripting languages, JavaScript can be incorporated into any web page. JavaScript can be utilized in multiple other kinds of applications.
- JavaScript lessens the demand on servers overall as it is client-side, so it decreases the need on servers overall. Simple applications may not at all require a server.
- JavaScript can be utilized to build elements like drag and drop and components like sliders, all of which significantly improve the UI and experience of a site.
JavaScript Potential Pitfalls
- It’s not evident, to this day, to which extent JavaScript can be crawled by search engines. Even though Google asserts it mostly does. If you don’t wish to have any crawlability or SEO issues, you shouldn’t take any chances. This issue comes with a solution as there are ways to manage JavaScript in a way that crawlers notice it.
- Bloating your projects with JS will come as a liability in the long run since it will ultimately render performance issues. The way to evade this is to incorporate JavaScript only when required and not shoehorn it anywhere we intend to.
- The several packages that form the JS ecosystem let programmers work fast without reinventing the wheel for every task. However, they also render what some might call “dependency hell.” You ought to understand how to deal with these often-required dependencies, so they don’t grow to be a hassle for you and the ones using your projects.
- The main concern in JavaScript is that everyone on the client side can view JavaScript code. As the JavaScript code can be used by the user, others may utilize it for evil purposes. These practices may comprise utilizing the source code without authentication. Furthermore, it is very effortless to place some code into the site that compromises the security of data on the website.
- Operators work on 32-bit bitwise operands while JavaScript stores a number as a 64-bit floating-point number. Therefore, JavaScript transforms the number to 32-bits signed integers, works on them, and changes them to 64-bit JavaScript numbers. This constant conversion consumes more time in the transformation of a number to an integer. This rises the time required to execute the script and lowers its speed.
Conclusion
In this article, you learned about the use of JavaScript comprehensively. Additionally, the details about what is JavaScript and the brief history of JavaScript are also added to make you understand better. JavaScript can be used in several other ways. It can add interactivity to your web pages as a client scripting language. It’s perfect for developing web apps as it communicates directly with browsers. Also, it can create ideal web servers when merged with the Node JS framework, and other frameworks can be used to design mobile apps. Programmers may use JavaScript with HTML5 to create games, whereas the Bespoke JS and Reveal JS frameworks allow them to design presentations and slideshows. Assuming, now you comprehend the use of JavaScript and if you are facing any hardships, then you can take up JavaScript assignment help anytime.
FAQs
Q.1: Where is JavaScript mostly used?
Ans: JavaScript is popularly used for web development. It lets us incorporate dynamic behaviour into the webpage and also adds unique effects to the webpage. JavaScript assists us in executing complicated actions such as showcasing timely content updates, animated 2D/3D graphics, interactive maps, scrolling video jukeboxes, etc. and also allows the interaction of websites with visitors. By immersing yourself in a dedicated JavaScript course, you’ll gain the expertise to harness the capabilities of this dynamic programming language for creating interactive and engaging web experiences. Here is a recommended course for the same.
Q.2: What is the main purpose of JavaScript?
Ans: The main purpose of JavaScript is
- To style HTML pages.
- Get data from the server.
- To incorporate interactivity into HTML pages.
Q.3: How is JavaScript used in the real world?
Ans: JavaScript supports external applications such as running widgets, PDF documents, support for flash applications, etc.







 Join WhatsApp Group
Join WhatsApp Group