Introduction
We all have heard of Javascript- a dominant client-side programming language that is used by 97.8% of all websites. But what about server-side programming?
Let me introduce you to Node.js. But what exactly is node.js?

Node.js is an open-source runtime environment for javascript. It is built on Chrome’s V8 JavaScript engine. Node.js can run on different platforms: Linux, Windows, macOS, and mobile platforms and is agnostic of the underlying OS. It allows programs written in JavaScript to be executed on the server.
Confused about your next job?
According to its official definition–
“Node.js is a JavaScript runtime that runs on Chrome’s V8 engine.”
In simpler words, Node.js allows developers to run javascript on the back-end.
Node.js is also a part of the famous MEAN and MERN stack. And according to StackOverflow’s 2021 developer survey, Node.js is the 6th most popular technology among programmers.
Besides the Javascript knowledge, understanding of databases, familiarity with HTML5, CSS3, and RESTful API will be greatly advantageous while working with Node.js.

Here is the exciting news for you developers: There are thousands of libraries created upon Node.js like:
- Express.js
- Nest.js
- Socket.io
- Sequelize
- Cytoscape.js
- PDFKit
And the list goes on. But don’t worry! You don’t have to learn all. You can choose the right framework according to the requirements of your project. But certainly, learning these frameworks will make the development process faster and easier for you.
However, there is a widely spread misconception that Node.js is a framework. But it is not. It is a runtime environment that executes Javascript out of the browser.
But why Node.js? Why you should choose Node.js for your next project?

Well, you can check its benefits and decide whether you want to go with it or not.
- The primary advantage of using node.js is that you can use javascript in both frontend and backend. And it’s easier to keep them in sync because a single language is used on both sides of applications.
- Due to its event-based nature, Node.js is highly efficient for real-time applications that demand continual data updates. Moreover, the non-blocking input-output model helps to solve the performance issues.
- Node.js is widely used to make scalable and lightweight web applications.
- Node.js is renowned for its massive community which continuously contributes to its improvement.
- Due to node modules, it became easier for developers to use prebuild modules and reuse code.
No doubt, why many famous companies like Netflix, Twitter, eBay, and LinkedIn use Node.js. Also, you will be stunned to know that after deploying Node.js, PayPal saw a 35% decrease in average response time on its page.
Best Node JS Project Ideas and Topics
Projects for Beginners
If you are new to Node.js and want to expand your skillset from HTML, Javascript, CSS to beyond, you can start with these beginner-friendly projects. So get ready to build your first Node. js project.
1. Real-time Chat Application

Technology stack: Node.js, WebSockets, and sockets.io.
You need to create an app where multiple users can chat together and messages get updated without refreshing the page.
Yes, it’s as simple as that!
These kinds of applications include two parts- Server and client. Both can share data in WebSockets.
You can later expand your chat application by adding the following features-
- Login form
- Offline/online label
- Video calling
Moreover, you can take inspiration from the features of some popular chat applications like Whatsapp and Facebook Messenger.
Bonus tip: You are surfing through a website and suddenly a message pops up “Welcome! What can I help you with today”. You must have come across something like this the other day. But guess what? You can also create such a chatbot using Node.js.
Source code: Chat application.
2. Battleships Multiplayer Gaming Application

Technology stack: Node.js, Express, Socket.io.
While playing games on PC or mobile, this thought must have crossed your mind:
“How can I create the one?”
Well, now you can!
If you want to build something interesting while having fun, this project is just perfect for you.
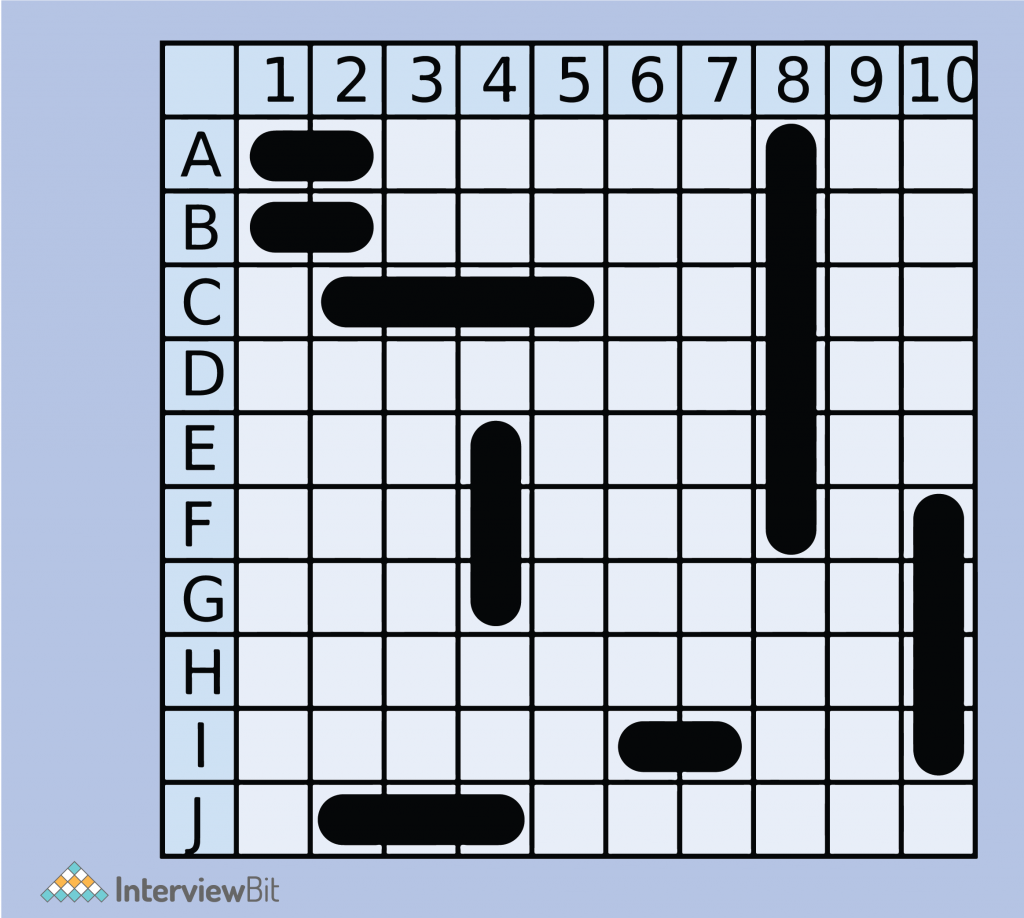
Battleship is a multiplayer game in which a few ships are randomly arranged in a grid. And then a player tries to shoot at the opponent’s grid. The objective of the game is to destroy the opposing player’s all ships. You can start with single-player game logic and then turn it into a multiplayer game. And finally, you can style it with advanced CSS. Just like the former project we can use WebSocket to establish a real-time conversation between client and server.
Well, later on, you can also sell this game and earn some cash.
Bonus tip: Try styling your game with animation
Source code: Battleship
3. Email sender

Technology Stack: Node.js, Nodemailer plugin.
Have you ever wondered how you receive the ‘Welcome Email’ when you sign in to any new application?
It’s because of the email sender.
Not just that, even emails that you receive during password reset or user verification process, are sent using Node.js.
And guess what, you can also build your email sender using Node.js. Using Node.JS you can create an application that will allow users to send and schedule emails. This is a great node.js project for beginners.
Bonus tip: You should explore the Nodemailer plugin — a Node.js module that allows users to send emails through their servers. It offers different features like adding HTML in the mail.
Source code: Email sender
4. QR Code Generator – Discord Bot

Technology Stack: Node.js, discord.js.
If you are just getting started with Node.js, this project can be really useful for you. It will not take much time for you to complete this project.
So why don’t you create a discord bot this weekend?
The user will send a command with an argument and your discord bot will turn it into a QR code.
Here are the required features that you need to add to your discord bot:
- It should be able to receive command arguments.
- It can convert the received argument into a QR code using third-party API.
- It can send back the generated QR code to the user.
- Users should be allowed to adjust the size of the QR codes.
Bonus tip: To generate a QR code try using google’s free API.
Source code: Discord bot
Intermediate Level Node JS Project Ideas.
Once you are done with the beginner-friendly projects and have set your base in Node.js, you can further polish your skills with these intermediate projects.
So go ahead and pick your favorite project.
1. “Generate Random Design” Web App

Technology stack: HTML, CSS, Javascript, Node.js, Amazon web services (Cloud Services).
It’s time to code a website with a pinch of creativity. You must have guessed through the title what I am talking about. We all have enjoyed the changing “lock screen wallpaper” of our mobile phones. And through this project, we are going to design something like that only.
At the end of this project, you will create a web application that will change its design regularly. While working on this project, you will also get a chance to work with AWS. And all the required services are available in AWS free tier.
You should add the following features to your website-
- A timer that shows when the design will change next.
- The design of the website should be updated every hour.
- Focus on the javascript part so the website remains functional and dynamic.
Bonus tip: You can use AmazonCloudWatch and AWS Lambda to update the CSS style sheet. Moreover, you can host your website on AmazonS3.
Source code: “Generate random design”.
2. Sleep Tracker App

Technology stack: React, HTML, CSS (for frontend), MySQL (for the database), java, node.js, Vue.
In today’s fast-paced world irregular sleeping habits is a common problem that is affecting health negatively. Well, wouldn’t it be great, if you can track your sleeping patterns in an app designed and coded by you?
The final product of this project should allow you to upload, edit and delete sleep entries. This app should have a good user interface and a reliable database.
Create a web app to track sleep with the following features-
- Sign up Page using google or Facebook libraries.
- “Login” option so users can access their accounts.
- While making a new sleep entry the user should be able to select the date, sleep time, wake up time, and total sleep duration of a day.
- Delete and edit buttons.
- You can also use graph libraries to visualize the data.
- There should be an option to keep an eye on average sleep duration, average sleeping time, and wake-up time of the entire week.
Bonus tip: You can also create an expense tracker, weight tracker, pizza order tracker app along the same lines.
Source code: Sleep tracker app.
3. Twitter Bot

Technology stack: Node.js, database management, Twitter RESTful API, npm module.
We have already discussed the discord bot. And in this project, you will practice making a Twitter bot that will perform a specific task.
Just imagine you are in love with a certain hashtag on Twitter like “#WorkFromHome”. Now can build a Twitter bot that will track this specific hashtag and like and retweet every post containing the “WorkFromHome” hashtag.
This project is an ideal opportunity to dip your toes into API. This project is a simple node.js application that interacts with Twitter API.
Bonus Tip: You can access Twitter API by applying at developer.twitter.com
Source code: Twitter bot
Advance Level Node JS Project Ideas
As of now, you have gained knowledge about node.js core concepts, it’s time to level up yourself and try your hand at advanced-level projects. Skills that you will learn while creating these projects can turn out to be useful for any application that you develop in the future.

Technology stack: MongoDB, Express.js, Node.js, React.
In this project, you will learn to build a full-stack MERN application- from start to end.
Creating a MERN application can be an apt idea to start your full-stack web development career.
Try adding these features in your memory app-
- Add “Login with Email” and Google OAuth Authentication feature.
- Users should be able to create the memory with title, description, related tags, and images.
- Users should also be allowed to leave comments on others’ memories.
- Your application should allow the users to like and share other posts.
- Add feature to search memory using text and tags.
Source code: Memory app
2. Payment Reminder App

Technology stack: MongoDB, Express, Node js, React.
In the freelancing world, it’s quite a tedious process to invoice clients and chase them for payments. If you are a freelancer or planning to freelance in the future, this project will help you in two ways- sharpen your node.js skills and will give you an application to track the payments from clients.
This application will not only create, send and receive the invoices but also generate automated follow-up reminders for due payments. And of course, your application will solve the biggest problem of the freelancing world.
Required features-
- Users should be able to save the details of the client.
- Users can create new invoices within the application.
- Users can send invoices to clients directly through the application.
- The application should automatically send payment alerts (through emails or text) to clients for overdue payments.
- Invoices should contain a link that allows clients to pay immediately.
Moreover, you have complete liberty to add features that you think will improve your application. Of course, you can ask your freelancer friends to use this application to manage their client’s payments. So that you can show this application with active users in your resume.
Bonus tip: For more features, you can add an option of calculating monthly earning or converting foreign currency to local currency.
Source code: Payment reminder app
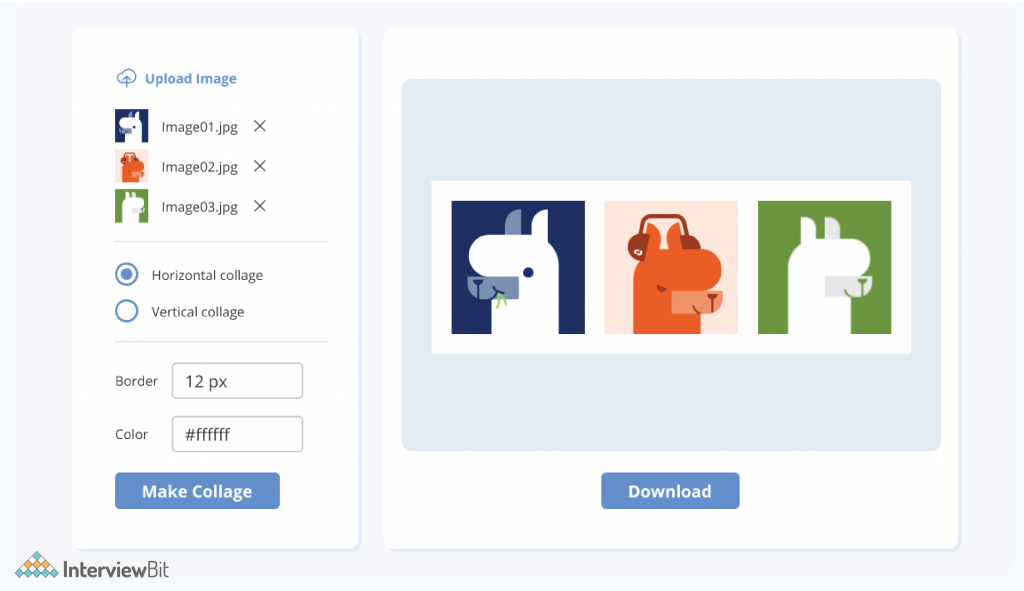
3. The Online Photo Collage Tool

Technology stack: Node.js, Vue, Python, React.
We all share photo collages on social media. And how cool it would be if we can code an online tool, that can combine photos and make wonderful vertical or horizontal collages, on our own.
This artful photo collage tool will take image inputs from users and perform basic image tasks. Use this tool to create impressive designs.
You add the following features to your project-
- Users should be able to adjust the size of images within the collage.
- Users can define the border design and color.
- The user should get the ‘Download’ option once the process is done.
Source code: Photo collage tool
Conclusion
If you are a developer searching for the best technology for your next project – Node.js can be your destination. It will surely exceed your expectations.
Above listed projects can help you build an impressive resume and showcase your node.js skills. While working on these projects, you will encounter some problems. And solving these problems through the trial and error process will make you a better developer and pro problem solver.
Node.js has made the job of developers easier by allowing them to create reliable applications with fewer lines of code. And you just can’t ignore the fact that Node.js can increase applications’ performance by 50% and decrease the deployment cost by 58%.
So if you are a budding developer, working with Node.js can help you to explore the backend with ease. Node.js is a powerful tool for full-stack development.
Frequently Asked Questions
Is node.js good for big projects?
Because of its non-blocking event loop mechanism, it enables developers to build highly scalable and cross-platform web applications easily. It is also a primary choice of startups. So, Node.js is the right choice for big projects.
What should node.js be used for?
Node.js enables programs written javascript to be executed on the server.
Is node.js still relevant in 2022?
Big yes! As Node.js is a javascript runtime environment, it will stay in demand until javascript remains popular. Its popularity is increasing every year. Overall, it’s not going down anytime soon.
Can node.js be used for the front end?
However, Node.js is developed as a backend runtime environment but it can also be used in the frontend.







 Join WhatsApp Group
Join WhatsApp Group