Are you a tech enthusiast who marvels at the range of dynamic applications across Android and iOS platforms? If that’s the case, you would surely want to experiment by building your native app, inspired by the ones in the industry. However, the native language for each platform ain’t the same! While JAVA is for Android, iOS uses Swift/Objective-C. So, does this mean that you have to endure two SDLCs for each platform and increase your workload? Absolutely not!
Facebook has already given this a thought and has introduced a cross-platform framework – React Native. React Native is a framework that helps to simultaneously develop applications for both Android and iOS and PC, using a common language – JavaScript. React Native is an exclusive Open-source framework for native application developers or aspirants like you to flex their app-development skills.
Anyone starting with React Native should have a basic knowledge of HTML, CSS, JavaScript, and React.JS. Like any other tools or technology, mastering React Native also requires practice. And is there any better way to practice than working on React Native projects? I bet you there aren’t any!
Confused about your next job?
Working on projects helps you understand the practical nuances of the framework, irrespective of your knowledge level. For example, you will get to know how to set up NodeJS in your system, as it is a prerequisite for configuring React Native environments. React Native uses NodeJS, a JavaScript run-time to build JavaScript code. Your theory lessons may have overlooked these sections, but while you work on projects, you get to know them better!
Let me stop beating around the bush and get to the exciting part of the article: React Native project ideas! The blog includes the following sections:
- Beginner-level React Native projects
- Intermediate-level React Native projects
- Advanced React Native projects
- Importance of React Native projects
React Native Project Ideas
React Native Projects for Beginners with Sample Source Code
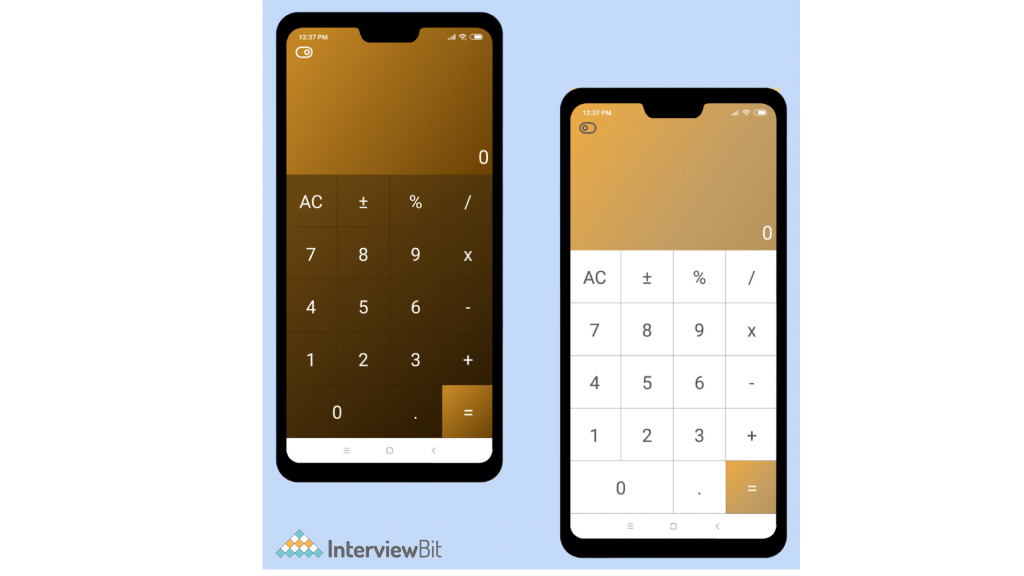
1. Calculator

Math can be boring, but your calculators needn’t be so. Why not start building a cross-platform calculator application, putting to use the array of customizable components by React Native? In this simple application, you can perform basic arithmetic operations and also complex functions, through an intuitive UI. For example, with React Native, you can experiment with complex layouts with flexbox components.
Sample Source code: GitHub
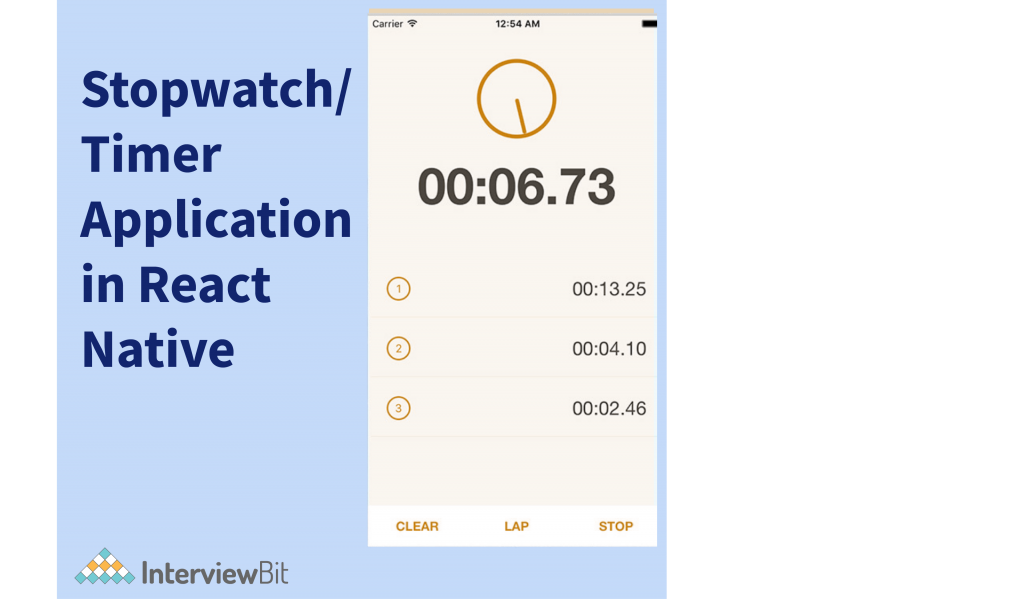
2. Stopwatch/timer Application

How many hours did it take to configure your React Native environment? Did you beat your friend in the race of building a simple React Native project by a few milliseconds, but failed to note it down? Well, you can solve your issues by building a stopwatch or a timer application. The application should enable the user to measure the time between two events.
The application should mainly include a reset and a lap button. While the lap button allows the application to retain multiple intervals, the reset button allows the clearing of the existing input. Don’t worry about the components, React Native library provides an array of components and libraries, to get your clock ticking. On your device, ready, set, and build!
Sample Source Code: GitHub
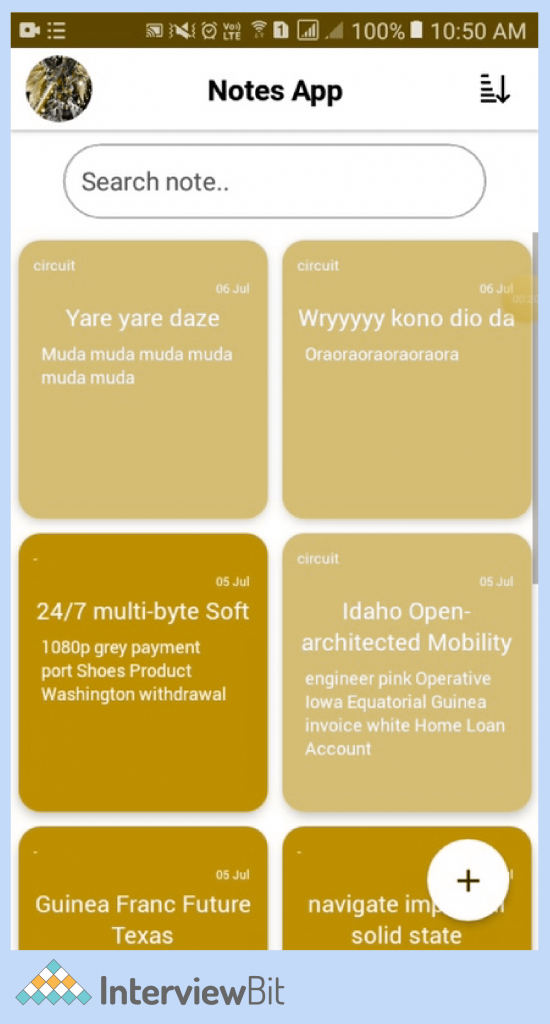
3. Notes Making Application

You’re in the middle of your React Native project tutorial and you want to note down some component names. Here, a note-making application comes in handy. So, why not build one of your own? You can build a simple note-taking application with basic to advanced text editing features and of course, a great UI! Get creative with the features by providing categorization, embedded URLs, and image export options in your application, with the help of React Native components and code that renders hybrid.
Sample Source Code: GitHub
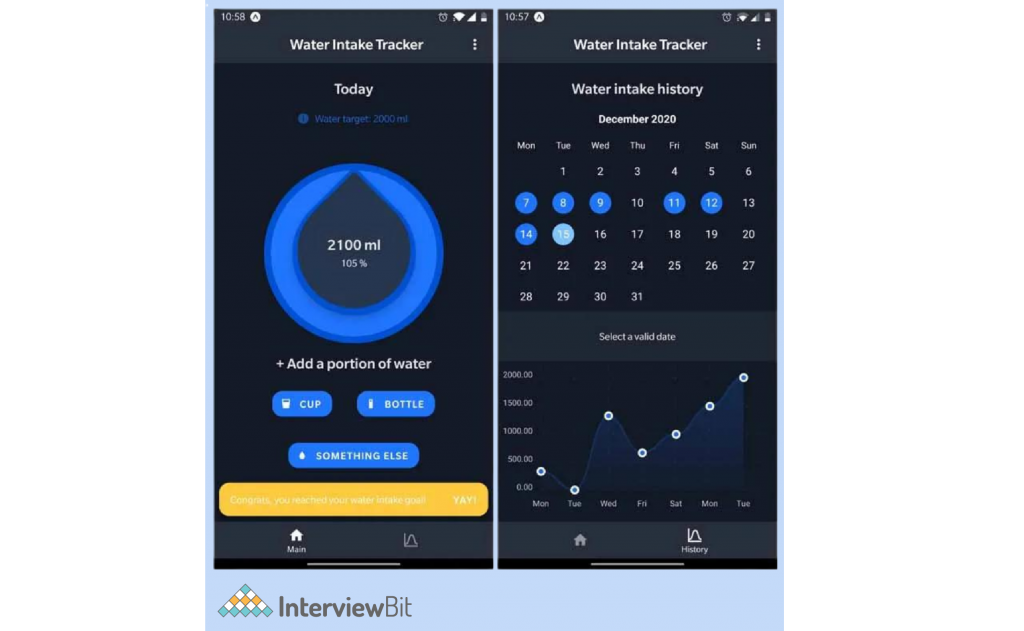
4. Water Tracker Application:

Staying hydrated is the key to an active brain. While you are busy with your projects and studies, you may forget to keep yourself hydrated. Why not take this scenario as an inspiration and build your water tracker? The water tracker application must include features like setting a target for a day in the form of glasses, based on the user’s BMI. The user should be able to log in to their consumption and the levels should be updated. Also features like a time-based reminder, with a calm message would be a bonus.
Sample Source Code: GitHub
Intermediate React Native Project Ideas with Source Code
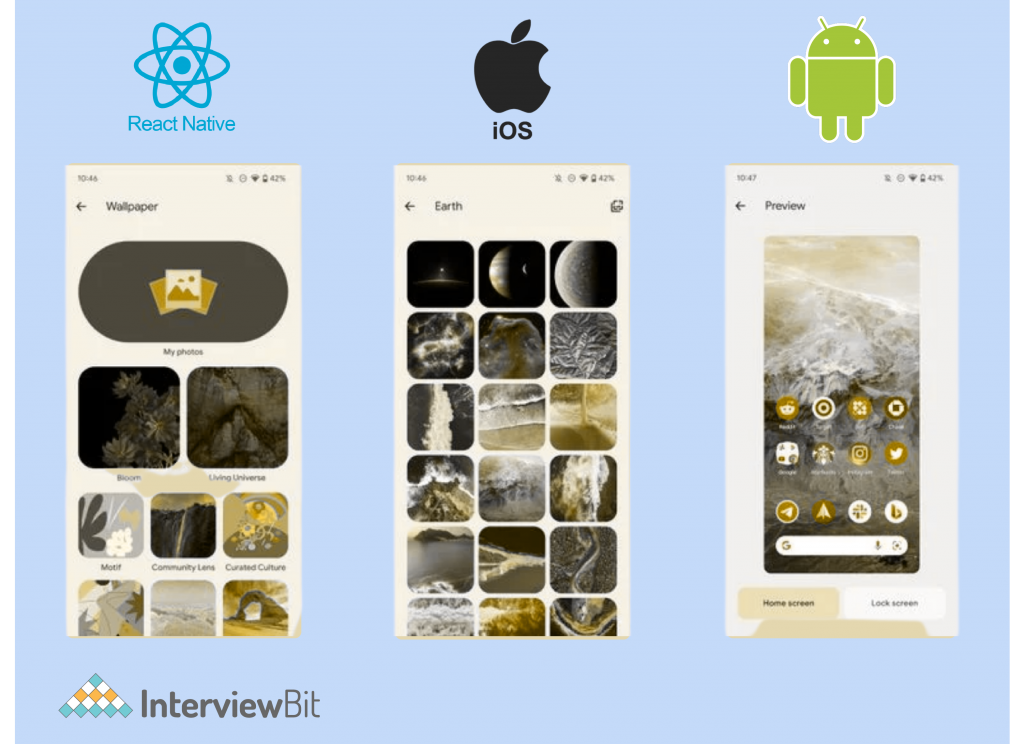
5. Wallpaper App

Since the framework is targeted towards mobile application development, why not create a wallpaper application that almost everyone uses? This application allows the user to save photos from a grid of wallpaper images from their device. In case you need to include random images you can use the Unsplash API. You can also use other APIs to include a wide range of images. This application would require system permissions; accessing the home launcher to change the Home Screen or lock screen image. You can also include features like choosing the styles of a clock or weather widgets to be displayed on the screen. React Native supports a wide range of CSS libraries and external APIs to make building such applications easy.
Sample Source Code: GitHub
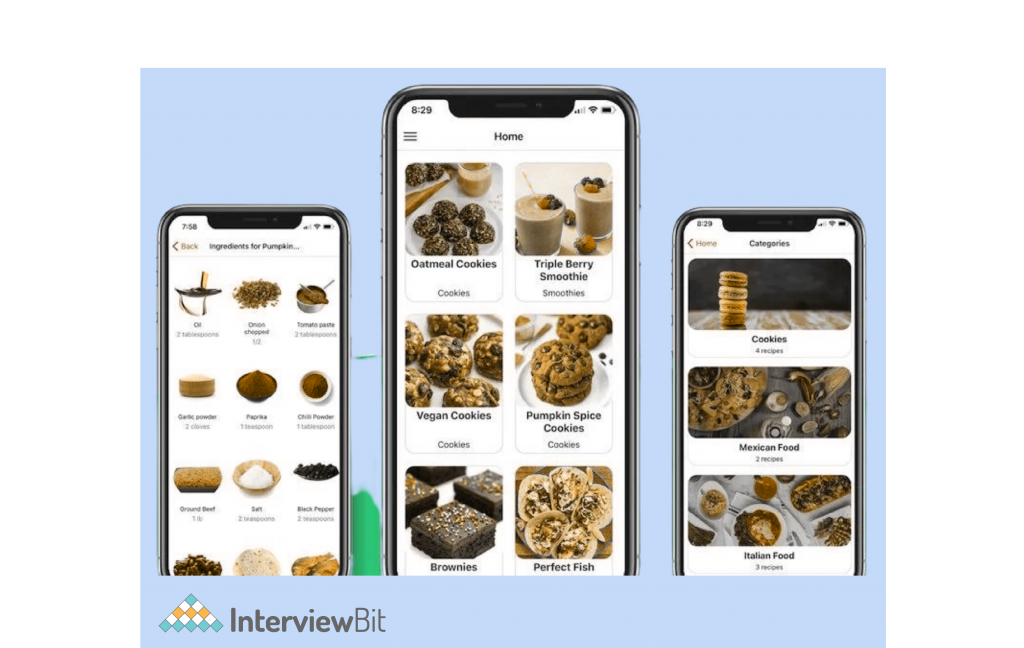
6. Recipes App

Do you want to help out your friends who struggle with cooking questions? You may not be good in the kitchen but you are good with react native right? you can put forth your React Native expertise to build a recipe application. The food recipe app can include login, home, and recipe screens. The recipe screens can further be divided based on cuisine categories. This project is a great platform to experiment with animation carousels and cards. Include buttons and toggles for features like home navigation, search bookmark like comments, etc. You can experiment with custom variables and style various UI components as you wish in this Project. You can use a recipe application-based API which is available open-source to create a realistic feeling or also include mock data.
Sample Source Code: GitHub
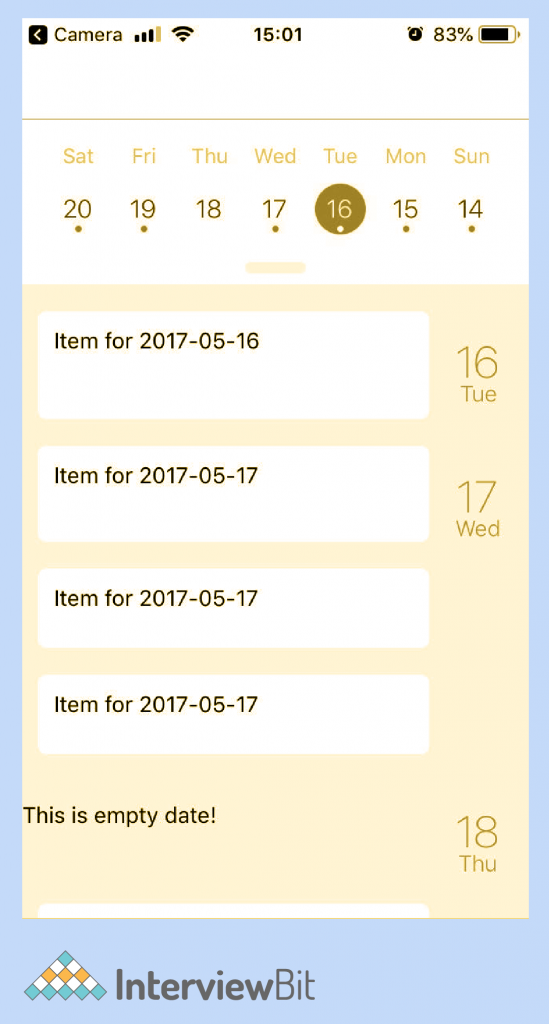
7. Calendar

A calendar application is now one of the most used applications to work from home online learning hybrid scenarios. You can develop a calendar app similar to Outlook Google Calendar to organize meetings, set reminders, and book appointments. The calendar should facilitate the booking of multiple events and display Triggers when there is a clash between the time slots. This demo project uses Redux for storage purposes. Redux is a simple-to-use state management library which makes data handling between components easier. If you feel that components in react native does not suffice you can make use of Skeleton, a simple boilerplate CSS library that provides basic styling for elements.
Sample Source Code: GitHub
8. Music App

Are you tired from brainstorming react native project ideas and decide to relax by listening to music for some time? Voila here’s a new project idea! What else can be a better project idea than a music player application like the one you are using right now? Get inspiration from popular music applications like Spotify, JioSaavn, Wynk, Hungama, Gaana, etc. The application should include buttons and toggles to perform functions like play a pause stop and allow navigation to previous music next music play music on repeat exit. You can either choose an open-source music API to include songs from online spaces or you can start with the local device storage itself. You can step up your application by adding features like playlist creation and sharing with friends. In this project, you can polish your navigation and back-end development skills.
Sample Source Code: GitHub
Advanced Level React Native Projects with Source Code
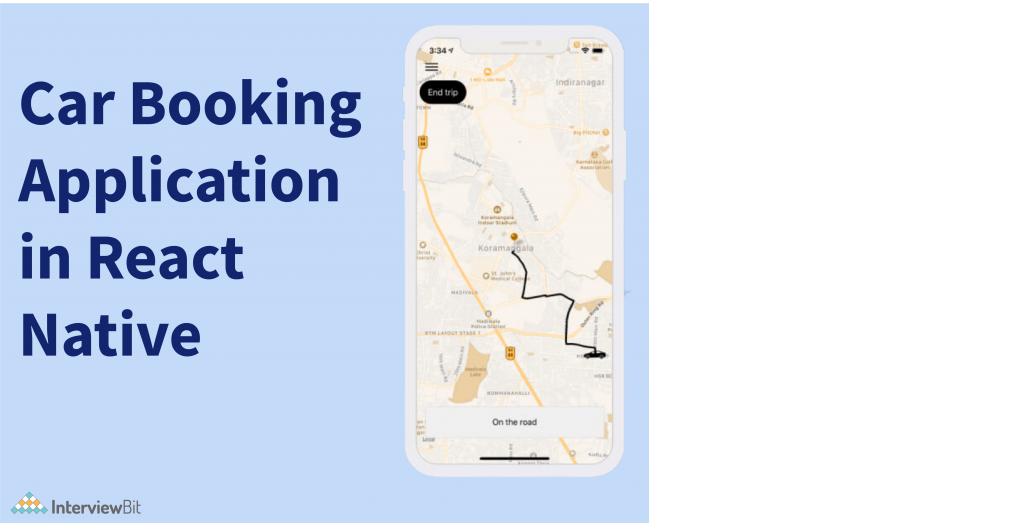
9. Car Booking App

Car booking apps have made a mark in the industry due to their quick service, safety, and convenience. You can clone popular applications like Uber or Ola full stop along with React Native you will also be using Redux, Tailwind, and Google autocomplete in this project. Redux is used to store and retrieve data quickly. Google autocomplete helps the application get the correct and complete address when the user enters a landmark. MapView component in React Native provides an interactive and responsive map that allows the user to pin down locations, navigate through the maps by scrolling and zooming in and out, calculate the distance between the pick and drop locations, etc. You can distinguish landmarks like eateries, hospitals, malls, etc by using the wide range of components provided in the UI kits and libraries imported in React Native. You need to get access to the user’s location-based permissions for the functioning of this application
Sample Source Code: GitHub
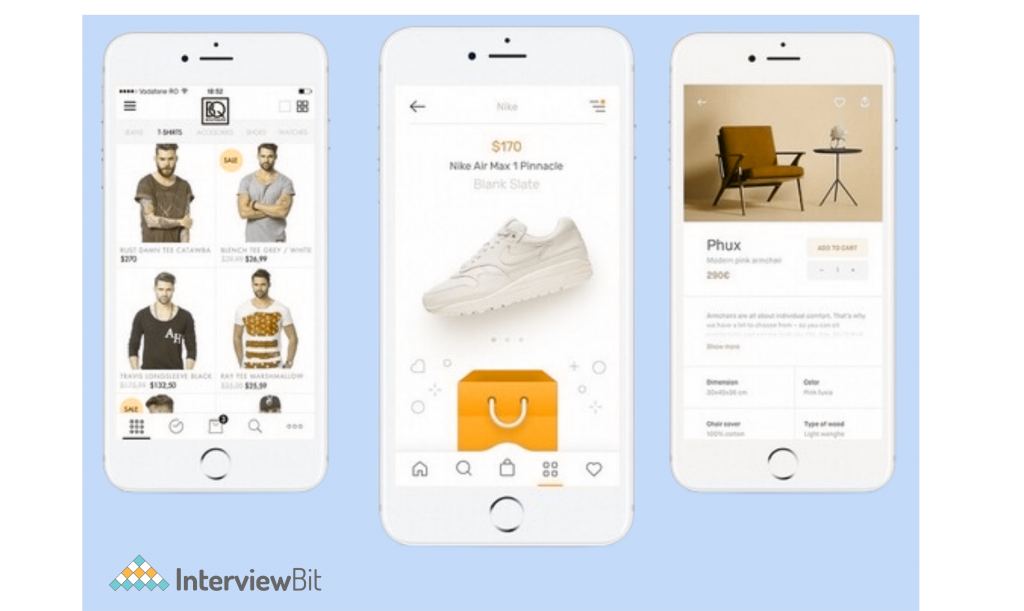
10. E-Commerce app

E-Commerce applications are on the hit list, especially after the pandemic so, why not design one of your own? You can build a full-stack online shopping application like Amazon, Flipkart Snapdeal Nayika purple, etc. The application would include a login page, a search page with a scrollable list of products, a checkout page, and a payment gateway. The user should add the product to the card and perform transactions while shopping. You can also include area-based shopping features. To skip out on searching for datasets, you can start with static apps where products and categories are hardcoded in React Native code as a set of arrays, datasets, and dictionaries, buying you time to work on the functionality and development aspects of the app. In this project, you can understand the core concepts around components like flexbox steppers, etc. Steppers are design components used in the UI when you provide features to track the status of the orders. Firebase can be an optimal dynamic database for the application’s backend. You can integrate Stripe Paypal or Braintree and perform transactions to check if your application aligns with real-life scenarios.
Sample Source Code: GitHub
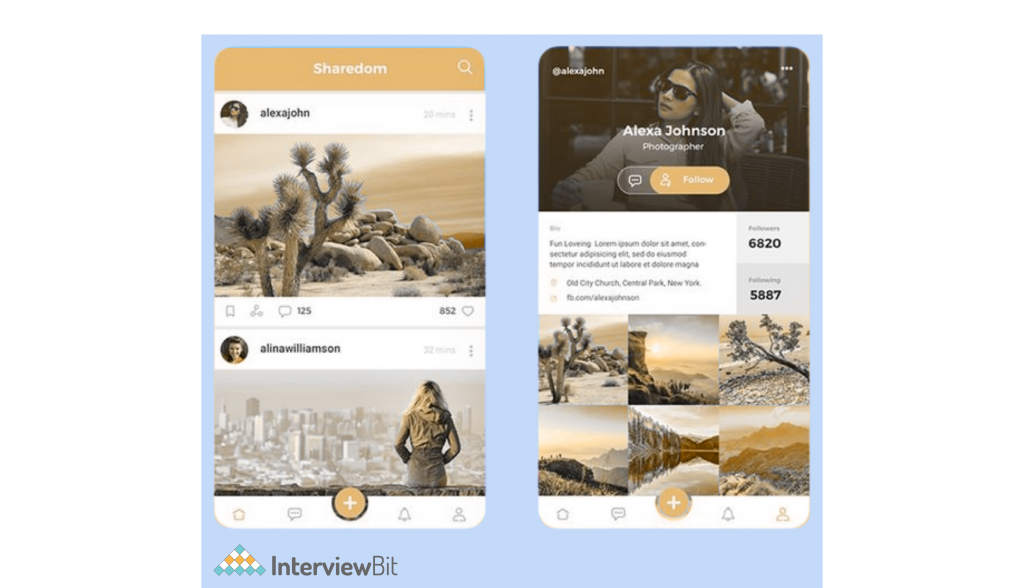
11. Social Media App

Social media apps are our best friends in this Digital Era. be as users are l likely to know every feature of a social media application because of its stickiness factors. You can implement your very own social media on React Native taking inputs from popular apps like Facebook Instagram LinkedIn Snapchat, Zenly, etc. The application includes a post section where you can share comments on your friends’ posts and post from your profile. Here you can include map navigation system features where you can view the location of your friends on an interactive map interface using React Native map components specified in the previous project idea. You can also integrate a chat module into this application. The application can provide friend recommendations using machine learning algorithms. Serverless platforms like AWS can assist with the backend databases’ push notifications, etc. This project can help you get creative with your UI and UX design skills because you know the application features in and out. You will learn to handle horizontal and vertical searching in the flat lists in this project.
Sample Source Code: GitHub
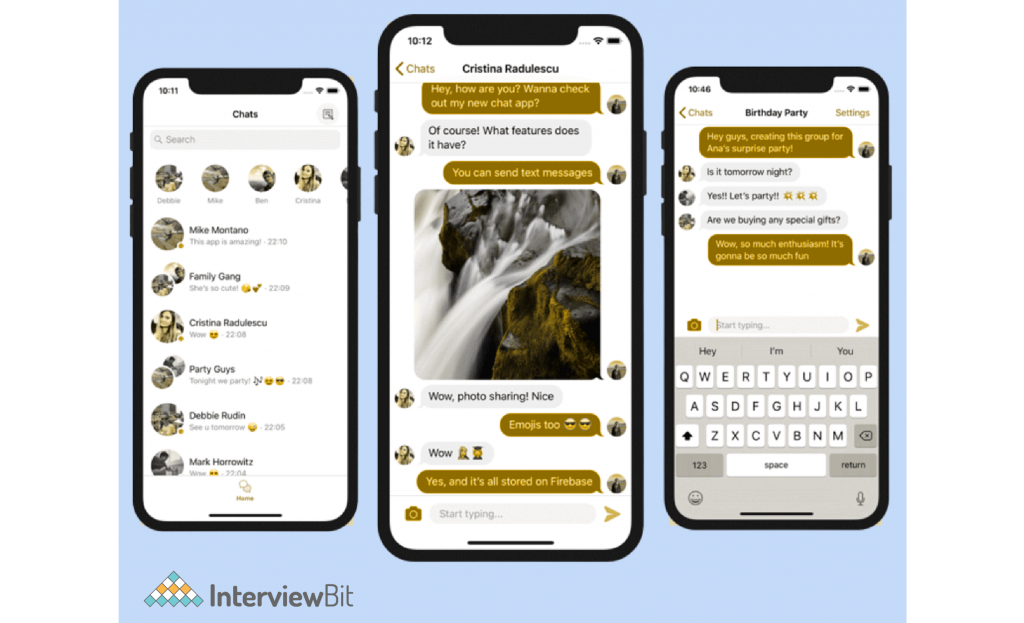
12. Chat App

Like social media apps, chatting apps also occupy a fair share of the digital market. You can implement cool features from popular chat applications like WhatsApp, Telegram, and Hike messenger including custom features that you would originally want in your daily chat applications! This project helps you learn how to implement WebSockets in react native. ( WebSockets provide message-passing capabilities). Features like stickers, GIFs, different font styles, message reactions, and targeted replies can be included in your chat app. As discussed in the above section you can also club geolocation features in your chat app to send and view your friends’ live locations on an interactive and responsive map interface. You can provide features to customize your application theme, and chat screens and impose privacy settings like turning off read receipts, profile picture views, status views, etc. What are you waiting for? Come on, get creative with your very own chat application.
Sample Source Code: GitHub
React Native Projects: Why are they so Important?
The unique selling point of React Native framework is directly linked to the increasing popularity of cross-platform application development. It helps the developers score across web and mobile and build apps that work across IOS and Android using the same code and underlying architecture. When you build an application with React Native, it renders native mobile UI, contrary to web view so that the app runs smoothly. This improves the performance of the app. sync React Native works directly with the mobile OS, it allows the developer to access platform features within the phone like camera location data extra so that the applications built using react are immersive and fully functional. The framework has many remote collaborative features and excellent documentation for the learners, for example, there is a feature called real-time that the developers can parallelly view the code functioning and writing to get real-time feedback. This live feature is a great advantage for developers and fosters better integration with QA testers which has a great impact on the success and smooth execution of the SDLC. Working on react native projects gets you ready for the industry and improves the chances of job offers. Practising React Native projects can help you get an idea about updated software development practices like Agile methodology and DevOps. With React Native you need not build your basic features from scratch which shifts the development focus to innovation. This provides scope for creativity which is the need of the hour, owing to the constantly evolving needs of the users. React Native allows you to explore different UI libraries like Shoutem, Expo, native base, Skeleton, etc that shape up your UI design skills. React Native provides industry-standard quality and functionality for mobile applications at a reasonable cost which is a win-win situation for the software companies and business stakeholders.
Conclusion
I hope you liked the React Native project recommendations for each level. The framework may seem to be overwhelming at first, but you will get used to it with practice. There are plenty of resources available on the internet that would help you in case you get stuck in between the projects. Make sure that you are well versed in your prerequisite languages such as JavaScript, HTML, CSS, etc, to understand React Native better. In case you haven’t, then you can brush up on your fundamentals by taking up the Fast Track courses that are provided by InterviewBit. Certification courses and licenses are an added advantage towards your career as a React Native developer. Apart from building projects, participate in coding contests, quizzes, etc to build your calibre. You can also start your blog as a React Native noob or pro, where you can share your experiences with the framework and connect with fellow developers like you. Last but not the least, do host your React Native projects sample codes on GitHub and provide a link to your repository in your social media handles and resume, so that prospective employers can be assured that you are experienced in building React Native projects.
FAQs
Q: Is React Native good for big projects?
A: Since React Native is a UI framework, it may not handle the complexities that fall outside the UI layer. React Native is good for small to medium projects, but again is entirely subjective.
Q: Should I learn React Native in 2023?
A: Since cross-platform development is the in-thing in today’s world and React Native is pretty good at it, the framework is not going to die out any sooner. The JavaScript-based framework is improving day by day to support a wider range of applications so learning React Native in 2023 is pretty beneficial.
Q: What popular apps use React Native?
A: Apps like Facebook, Facebook Ads, Instagram, Skype, Walmart, Airbnb, Shopify, Coinbase, Wix, use React Native.
Q: What is the difference between React and React Native?
A: React is a library used for web apps, whereas React native is a framework used for mobile apps.
Q: Can existing applications be migrated to React Native?
A: Yes, apps can be migrated to React Native as long as they do not perform heavy computing tasks on the device.







 Join WhatsApp Group
Join WhatsApp Group


