- What is Web Application Architecture?
- Why is Web App Architecture Important?
- How Does Web App Architecture Work?
- Layers of Web App Architecture
- Web Application Components
- Models of Web Application
- Types of Web Application Architecture
- Single Page Application Architecture
- Microservice Architecture
- Serverless Architecture
- Progressive Web Applications
- Web Application Architecture Best Practices
- Conclusion
- Additional Resources
In this article, you’ll find out what constitutes a solid web application framework. Before you develop any business apps, you must first identify the structure of a good web app. To respond to your company’s objectives and challenges, you must first understand its foundations. The following discusses the fundamental components of web app architecture, including its tiers, components, codes, and standards.
Quality-driven web architecture is key to data and information flow to help companies achieve their objectives. A quality feature and intuitive interface make for seamless use. A well-designed feature and intuitive interface make data and information flow more efficient. Quality assurance is critical in quality-driven web architecture.
It’s critical to understand what good architecture is, how to future-proof your architecture, how to scale it, and how to sustain it in the market in order to keep costs down while developing applications. Web applications require what components and functionalities?
Confused about your next job?
If you want to answer all of the questions that are on the Internet, you need to be knowledgeable about Web application architecture, its components, and modules. Don’t worry, we’ll help you with that in this article. We’ll go over everything you need to know.
What is Web Application Architecture?
The architecture of an application describes how its components are interconnected and how they communicate with each other. It can also be described as the connection between the client and server that defines the connection, along with the server that handles the communication between the client and server.
Web applications are constructed following an architecture that specifies how components are linked. The way the client and server connect is determined by the web application architecture.
The different levels of web applications’ size and complexity all follow the same architectural structure, but their details are unique. In addition to learning how a request-response process functions and what components it includes, we’ll also cover how a simple request-response cycle works.

Why is Web App Architecture Important?
Your business app must be able to grow without constricting due to a rigid, outdated web app structure. Your app will stagnate if it does not expand and evolve with the times, user demands, and corporate expansion.
Well-planned web apps may perform all of the tasks well and stay current with the business in addition to providing an immediate user experience. You can break up the design into several small components, which will also shorten the development time, in order to perform several things at the same time. Because it becomes simpler to incorporate new features without altering the structure, they may be integrated in the future more easily.
Future-proof applications split up the application into many blocks shielded by separate security barriers. Even if the application is split up into many blocks, the blocks may also be at risk of attack. Future-proof applications allow for the addition of new functions and staying low latency as the number of users increases.
How Does Web App Architecture Work?
The two basic parts of every application are:
- The code is located on the user’s machine and is composed of HTML, CSS, and JavaScript, which is known as client-side code. On the client, user behavior is what happens.
- The server side contains the logic to handle transactions and respond to HTTP requests. Java, PHP, Ruby, Python, and so on are examples of server-side code.
An additional benefit of using this solution is that the database server provides the requested data to the server-side.

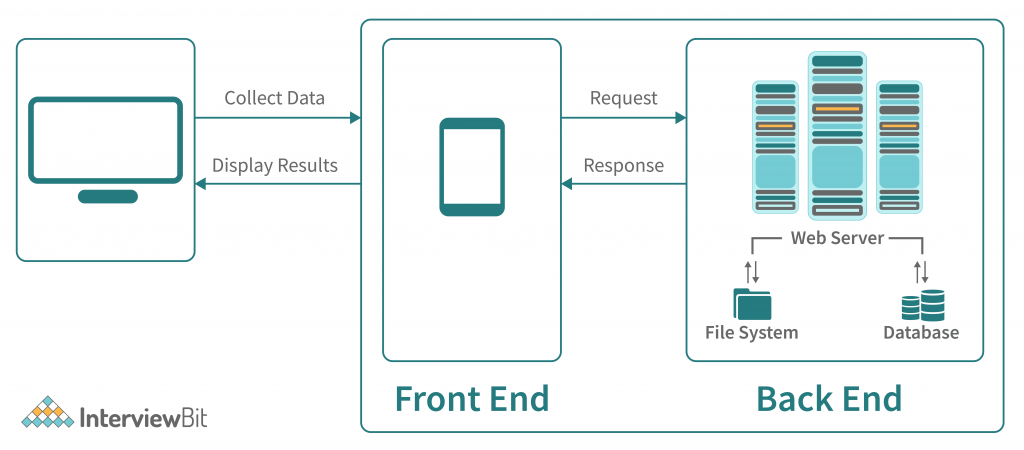
An architecture can be understood by looking at how it works:
Interviewbit.com is located on the server, so when you type ‘interviewbit.com’ into the browser, your IP address will be recognized and the request will be sent to the Domain Name Server. The Domain Name Server will then send the request to the server where Interviewbit is located, which will retrieve the requested data and display it on your screen.
Layers of Web App Architecture
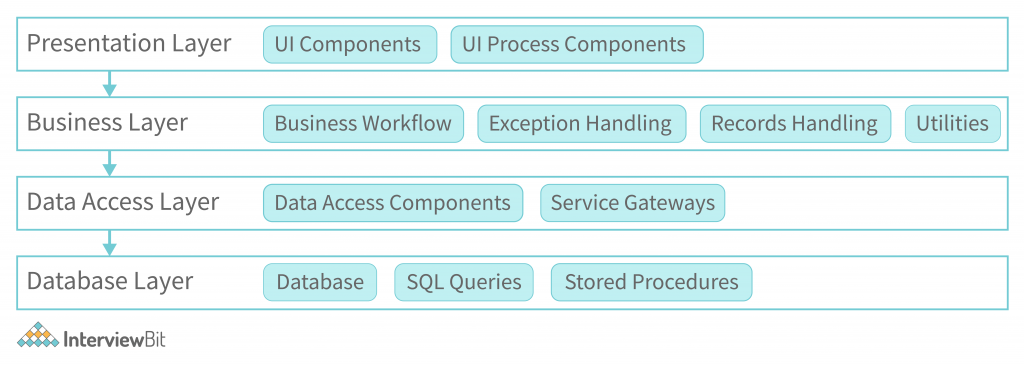
A web application framework, which is composed of presentation, business, persistence, and database tiers, is layered. Small applications, which consist of one layer, have a business and persistent data layer as one unit, whereas large applications have five or six layers.

- The presentation layer consists of HTML, CSS, JavaScript, and its frameworks, which provide an HTML template for the presentation layer and enable interaction between the interface and browser.
- The business logic and rules are located in the business layer. A browser request is processed here, followed by the execution of the business instructions specified in that request, and then passed on to the presentation layer.
- The data persistence layer is part of the persistence layer and is also known as the Data Access Layer. It connects to the business layer and, in addition to data retrieval, also manages data storage. Data is retrieved from the database servers by the data persistence layer.
- The business logic is connected to the client-side via the database layer, which protects data integrity by separating it from the business.
Each layer operates on its own and handles its own problems. The presentation layer consists of interconnected parts that deal with display issues. The business layer, in contrast, consists of components that handle business issues.
Changing one layer without disturbing the other components reduces the future burden of alterations.
Web Application Components
Web app components consist of two parts –
- The architecture of an application does not impact the appearance of its user interface. For example, activity logs, configuration settings, dashboards, statistics, widgets, notifications, and the like are simply displayed on a web page and have no effect on it. They provide information, widgets, and notifications in addition to enhancing the user experience.
- Structural web components are client-side and server-side components that work with web applications. HTML, CSS, and JavaScript are frequently used to create these components.
- Business logic is handled by the web app server, which is composed of PHP, Java, Python, Node.js, .NET, and Ruby on Rails.PHP, Java, Python, Node.js, .NET, and Ruby on Rails are used to build server components.
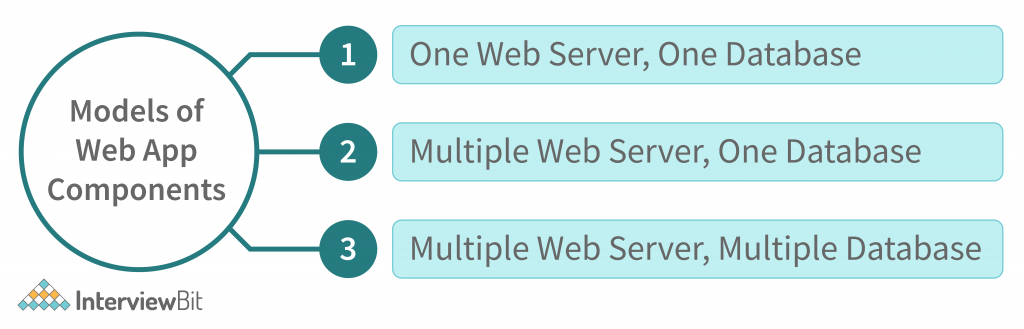
Models of Web Application
Different types of designs are produced using diverse methods. To provide the best app performance in your firm, Simform always opts for the most advantageous architecture model. We look at the following list of items to see if the following describes your web application:

- A single server and one database configuration are too outdated as they have only one server and one database to handle all requests. Since a server outage would also impact your app, this is an excellent choice for a fledgling company with limited resources. On the other hand, if you are an established firm with ample resources, this would be a poor decision.
- Whenever using a database and multiple servers, there is less risk of data loss since a backup server is always accessible in the event one server crashes. Even so, the possibility of a web site crash may still exist due to the fact that only one database may be accessed.
- Performance risk is reduced since there are two database storage options, since both database storage and performance are addressed in the same way. Data may be stored on all servers or distributed evenly among them, resulting in identical data being stored on all servers.
Types of Web Application Architecture
When developing an app, it’s always a good idea to stick to the most appropriate architecture based on the app’s logic, functionality, and so on. The correct architecture defines the objective of the entire product.
There are four kinds of web applications, as listed below:
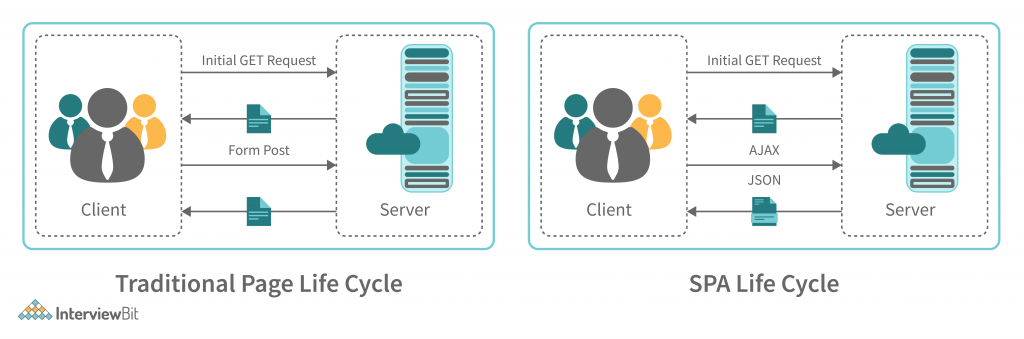
Single Page Application Architecture
SPA (Single Page Applications) seeks to overcome the classic difficulty of constructing smooth apps, in order to provide an easy-to-use, intuitive user experience. These difficulties are overcome by SPA.
A SPAs loads a single web page and updates the data on that page with dynamically generated content rather than loading a new page. Instead of loading a new page, SPAs load a single page and refresh the data on that page with dynamically updated content. The front end receives the same logic as the back end. JavaScript frameworks are used to develop SPAs on the client side using client-side JavaScript frameworks.

We want to build a technological tool that may function as an automated directory connecting event organisers, property owners, and food entrepreneurs. Food Truck Spaces was created using AngularJS and ASP.Net API. The web application automatically books, advertises, and online handles transactions using it.
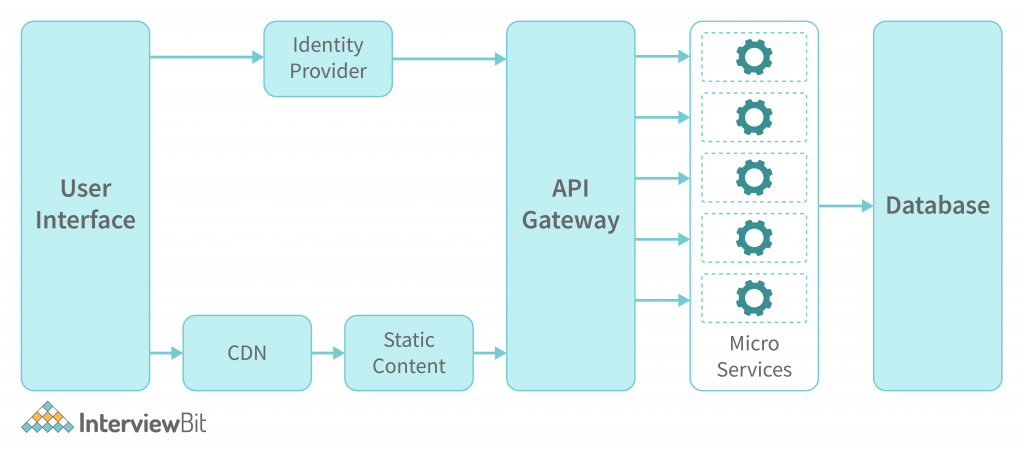
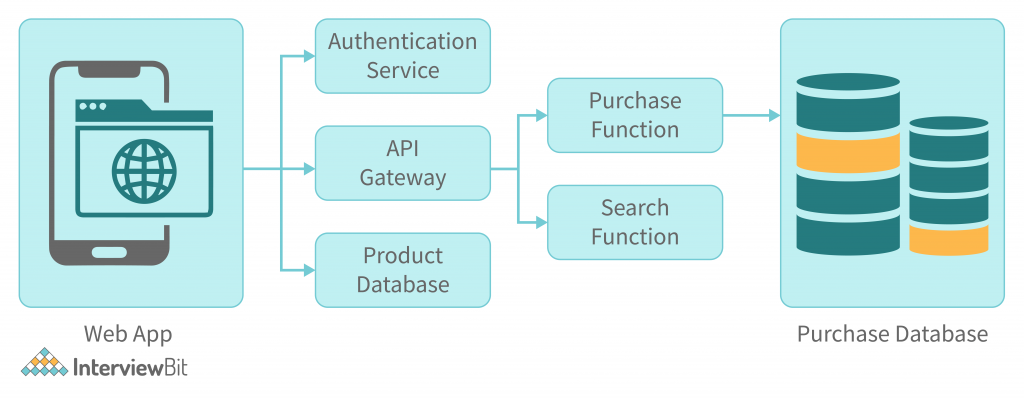
Microservice Architecture
Monolithic architectures are now outcompeted by microservice architectures, which are built around a multitude of services that can function asynchronously to solve complicated problems. Because APIs are used to communicate between services, they are loosely associated.

Deploying web apps has been made simple because of the lack of coupled parts in microservices. Microservices have eliminated the difficulty of deploying service components in a monolithic fashion. Microservices have prevented the necessity for numerous service components to be deployed in addition to eliminating the monolithic app deployment difficulty. Amazon, Netflix, SoundCloud, Comcast, and eBay are a few of the country’s most renowned technology firms that use microservices.
Serverless Architecture
Cloud service providers such as Amazon and Microsoft manage the servers that are used by serverless architectures, so no manual intervention is required on the server. No matter how complex your code is, cloud service providers can handle everything for you— you don’t need to deploy them manually on your server. Serverless architecture is a design pattern in which applications are built and run without any human intervention on servers managed by third-party cloud service providers like Amazon and Microsoft.

It allows you to focus on the quality of the product and the difficulty of making them highly scalable and reliable. Backend-As-A-Service (BaaS) and Function-As-A-Service (FaaS) are the two types.
Developers who use BaaS to eliminate the back-end operations can focus on building the front-end aspects of their applications without worrying about operating the back-end. Amazon Amplify, for example, is a popular BaaS product. FaaS, on the other hand, is an event-driven model that allows developers to concentrate on coding and event triggers. The remaining work will be handled by FaaS service providers such as Amazon Lambda and Microsoft Azure.
To develop an accessible and efficient web app, we collaborated with the FIH. We used headless CMS, React, and integrated APIs to support serverless features. Amazon EC2 was used to handle the enormous traffic, Amazon S3 to store videos, and Amazon CloudFront as a Content Delivery Network (CDN). Experts as well as Amazon AWS used Amazon EC2 to handle the huge traffic, Amazon S3 to store videos and Amazon CloudFront as a Content Delivery Network (CDN).
Progressive Web Applications
In 2015, Google created Progressive Web Apps (PWAs). To develop apps that offer rich and native functionality with enhanced capabilities, reliability, and ease of installation, PWAs were created.

A PWA is capable of functioning on any browser and on any device. It may be adjusted to run on a tablet and a desktop as well as on a tablet. URL instead of app stores is used to discover and share these apps. These apps can be quickly added to a device’s home screen in addition to being installed quickly. Poor internet connection and offline mode are both advantages.
Several popular companies, such as Uber, Aliexpress, Alibaba, Pinterest, and Starbucks, manufacture their products by creating PWA websites.
Web Application Architecture Best Practices
Choosing the right architectural patterns for your web app is the first phase, but its success relies a lot on how you design it. You need to avoid doing more harm than good by mimicking popular web apps, as often they aren’t optimal for your business needs. To avoid this, you should follow a few guidelines. Ensure that your web app’s architecture follows:
- System performance and system performance management can be enhanced by reducing failures.
- Component reusability is the principle that components should be reusable.
- Code is well-formed when it is well-thought.
- High scalability applications
- The quality of being stable and reliable
- With the help of A/B testing, you can easily detect bugs.
- Using security standards is the best practice
- Create sections to collect user feedback
Here’s a glance at some of the tools and choices that can help deliver the best web app experience:
- There are IDEs for productivity enhancement in Webstorm, Github’s Atom, NetBeans, and AWS Cloud9.
- Design and improve user experience with UX Builder tools: Figma, Sketch, and Invision are among the most popular today.
- Integration tools such as MuliSoft, Cleo, JitterBit, and Automate.io offer a seamless, entertaining, and unified user experience.
- There are a lot of popular frameworks such as React, Angular, Python, Vu, Express, Django, and so on, that can be utilised to create quality products.
Conclusion
The architecture of a modern web application must always keep pace with changing demands. Keeping up with current demands is a tough job and a minor error can cost you the life of your product. The success of a web application, in comparison to its architecture, is closely connected to its rapid and secure web-based communication for users. However, an unrefined web architecture may even work without the app, but a precise architecture will produce the best apps.







 Join WhatsApp Group
Join WhatsApp Group